扩展语法
扩展语法
扩展语法
John Gruber的原始设计文档中概述的基本/通用语法,主要是为了应付大多数情况下的日常所需元素,但对于某些人来说还不够,这就是扩展语法的用武之地。
一些个人和组织开始通过添加其他元素(例如表,代码块,语法突出显示,URL自动链接和脚注)来扩展基本语法。可以通过使用基于基本Markdown语法的轻量级标记语言,或通过向兼容的Markdown处理器添加扩展来启用这些元素。
可用性
并非所有Markdown应用程序都支持扩展语法元素。您需要检查您的应用程序所使用的轻量级标记语言是否支持您要使用的扩展语法元素。如果没有,那么仍然有可能在Markdown处理器中启用扩展。
轻量标记语言
有几种轻量级标记语言是Markdown的超集。它们包含Gruber的基本语法,并通过添加其他元素(例如表,代码块,语法突出显示,URL自动链接和脚注)在此基础上构建。许多最受欢迎的Markdown应用程序使用以下轻量级标记语言之一:
Markdown处理器
有许多Markdown处理器可用。它们中的许多允许您添加启用扩展语法元素的扩展。查看您所使用处理器的文档以获取更多信息。
表格语法
要添加表,请使用三个或多个连字符 --- 创建每列的标题,并使用管道 | (即竖线 Shift+\) 以分隔每列。您可以选择在表的任一端添加管道。
| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |呈现的输出如下所示:
| Syntax | Description |
|---|---|
| Header | Title |
| Paragraph | Text |
单元格宽度可以变化,如下所示。呈现的输出将看起来相同。
| Syntax | Description |
| --- | ----------- |
| Header | Title |
| Paragraph | Text |Tip: 使用连字符和管道创建表可能很麻烦。为了加快该过程,请尝试使用 Markdown 表格生成器或Markdown Tables Generator使用图形界面构建表,然后将生成的Markdown格式的文本复制到 md 文件中。
对齐方式
您可以通过在标题行中的连字符的左侧,右侧或两侧添加冒号(:),将列中的文本对齐到左侧,右侧,或中心 。
| Syntax | Description | Test Text |
| :--- | :----: | ---: |
| Header | Title | Here's this |
| Paragraph | Text | And more |呈现的输出如下所示:
| Syntax | Description | Test Text |
|---|---|---|
| Header | Title | Here's this |
| Paragraph | Text | And more |
简单风格表格
表格最外一圈边,可以忽略不打
左栏 | 中间栏 | 右栏
-------- | -------- | -----
单元格 1 | 居中 | $1600
单元格 2 | 单元格 3 | $12呈现的输出基本一致:
| 左栏 | 中间栏 | 右栏 |
|---|---|---|
| 单元格 1 | 居中 | $1600 |
| 单元格 2 | 单元格 3 | $12 |
对其方式同样适用于简单风格
左栏 | 中间栏 | 右栏
:------- | :------: | -----:
左对齐 | 居中 | 右对齐呈现的输出如下所示:
| 左栏 | 中间栏 | 右栏 |
|---|---|---|
| 左对齐 | 居中 | 右对齐 |
格式化表格中的文字
表格中的文本支持设置文本格式。例如,您可以在表格中添加链接,代码(仅反引号(`)中的单词或短语,而不是代码块)或带强调文本。
表格中的文本不支持添加标题,块引用,列表,水平规则,图像或HTML标签。
表格中的 HTML 转义
可以在表格中使用 HTML 转义管道字符,例如,在单元格内容中输入 | 即可在表中对应单元格显示竖线 | 字符。参见 转义字符语法
围栏代码块
Markdown基本语法允许您通过将行 缩进四个空格或一个制表符 来创建代码块。 使用缩进四个空格或一个制表符来创建代码块不是一个方便做法,由于 缩进和空格容易出错 ,建议使用受保护的围栏代码块。
围栏代码块的语法是:在代码块之前和之后的行上使用三个反引号 ``` 或三个波浪号 ~~~
您可以根据 Markdown 处理器或编辑器对 md 文件语句的不同处理方式,按需选择使用语句。
<!-- 由于本围栏代码块使用```以展示,为避免误识别,将反引号注释掉 -->
<!--```-->
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
<!-- ``` -->
或
~~~
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
~~~呈现的输出均如下所示:
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}代码分组
vuepress下默认不支持代码分组,但vuepress-theme-hope/vitepress等更新的vue框架支持这一功能
需要在config中配置
module.exports = { //或export default defineUserConfig({}),反正就是主题设置项中
themeConfig: //或theme,或theme: hopeTheme(),视乎主题使用情况,反正就是在主题中
{
mdEnhance: {
codegroup: true, //也有可能是codetabs: true,
},
},
};使用方法:vuepress和VuePress Theme Hope不一样,下述是VuePress Theme Hope中的使用方法
安装 VuePress Theme Hope:
::: code-tabs#shell
@tab pnpm
```bash
pnpm add -D vuepress-theme-hope
```
@tab yarn
```bash
yarn add -D vuepress-theme-hope
```
@tab:active npm
```bash
npm i -D vuepress-theme-hope
```
:::安装 VuePress Plugin Markdown Enhance:
::: code-tabs#shell
@tab pnpm
```bash
pnpm add -D vuepress-plugin-md-enhance
```
@tab yarn
```bash
yarn add -D vuepress-plugin-md-enhance
```
@tab:active npm
```bash
npm i -D vuepress-plugin-md-enhance
```
:::效果输出如下
安装 VuePress Theme Hope:
pnpm add -D vuepress-theme-hopeyarn add -D vuepress-theme-hopenpm i -D vuepress-theme-hope安装 VuePress Plugin Markdown Enhance:
pnpm add -D vuepress-plugin-md-enhanceyarn add -D vuepress-plugin-md-enhancenpm i -D vuepress-plugin-md-enhance这个地方,在刚刚接触vuepress的时候迷惑了好久,实际上,vuepress1.0还不支持,2.0往后支持,包括最新的vitepress也是支持的 但是,每一版框架都有不一样的地方,还是需要注意,谨慎踩坑。
围栏代码块的语法是:在代码块之前和之后的行上使用三个反引号 ``` 或三个波浪号 ~~~
语法高亮
许多Markdown处理器都支持受围栏代码块的语法突出显示。使用此功能,您可以为编写代码的任何语言添加颜色突出显示。要添加语法突出显示,请在受防护的代码块之前的反引号旁边指定一种语言。而通常支持高亮显示并且当前已经以该形式展示代码块的框架,在代码块的右上角也会标示相应的语言。
```json
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
```呈现的输出如下所示:
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}常见的,Markdown支持高亮写法的编程语言,有以下这些
| 语言名称 | Markdown 关键字 |
|---|---|
| Javascript | javascript, js |
| Typescript | typescript, ts |
| HTML | html |
| Vue | vue |
| React | react |
| Java | java |
| PHP | php |
| Python | py, python |
| Shell | shell, bash |
| C | c |
| C++ | cpp |
| SASS & SCSS | sass , scss |
| Less | less |
| SQL | sql |
| swift | swift |
| GO | go, golang |
| Json | json |
| YAML | yaml, yml |
| XML | xml |
| Markdown | markdown |
脚注
脚注使您可以添加注释和参考,而不会使文档正文混乱。当您创建脚注时,带有脚注的上标数字会出现在您添加脚注参考的位置。读者可以单击链接以跳至页面底部的脚注内容。
要创建脚注参考,请在方括号 [^1] 内添加插入符号和标识符。标识符可以是数字或单词,但不能包含空格或制表符。标识符仅将脚注参考与脚注本身相关联在输出中,脚注按顺序编号。
在方括号内使用另一个插入符号和数字添加脚注,并用冒号和文本 [^1]: My footnote 。您不必在文档末尾添加脚注。您可以将它们放在除列表,块引号和表之类的其他元素之外的任何位置。
Here's a simple footnote,[^1] and here's a longer one.[^bignote]
[^1]: This is the first footnote.
[^bignote]: Here's one with multiple paragraphs and code.
Indent paragraphs to include them in the footnote.
`{ my code }`
Add as many paragraphs as you like.呈现的输出如下所示:
等研究下vue和vuepress的脚注再看再写
这是一个简单的脚注[^1]。
一个脚注也可以有多行[^2]。
你也可以使用文字,更贴合你的写作风格[^note]。
[^1]:我的参考。 [^2]:每个新行都应以 2 个空格为前缀。 这允许你有一个多行的脚注。 [^note]: 推荐使用数字命名脚注,但文本更容易识别和链接。 脚注使用了不同的语法,使用 4 个空格作为新行。
标题编号
许多Markdown处理器支持标题的自定义ID,一些Markdown处理器会自动添加它们。添加自定义ID允许您直接链接到标题并使用CSS对其进行修改。要添加自定义标题ID,请在与标题相同的行上用大括号括起该自定义ID。
### My Great Heading {#custom-id}HTML看起来像这样:
<h3 id="custom-id">My Great Heading</h3>链接到标题ID
通过创建带有数字符号 # 和自定义标题ID的 标准链接,可以链接到文件中具有自定义ID的标题。
| Markdown语法 | HTML语法 | 表现效果 |
|---|---|---|
[Heading IDs](#heading-ids) | <a href="#heading-ids">Heading IDs</a> | Heading IDs |
其他网站可以通过将自定义标题ID添加到网页的完整URL来链接到标题。
例如[Heading IDs](https://markdown.com.cn/extended-syntax/heading-ids.html#headid)
定义列表
一些Markdown处理器允许您创建术语及其对应定义的定义列表。要创建定义列表,请在第一行上键入术语。在下一行,键入一个冒号,后跟一个空格和定义。
markdown下:
First Term
: This is the definition of the first term.
Second Term
: This is one definition of the second term.
: This is another definition of the second term.HTML看起来像这样:
<dl>
<dt>First Term</dt>
<dd>This is the definition of the first term.</dd>
<dt>Second Term</dt>
<dd>This is one definition of the second term. </dd>
<dd>This is another definition of the second term.</dd>
</dl>呈现的输出如下所示:
First Term : This is the definition of the first term.
Second Term : This is one definition of the second term. : This is another definition of the second term.
删除线
您可以通过在单词中心放置一条水平线来删除单词。结果看起来像这样。此功能使您可以指示某些单词是一个错误,要从文档中删除。
要用删除线覆盖文本,请在单词或短语前后各添加两个波浪线 ~~ ,中间可以带空格。
| Markdown语法 | HTML语法 | 表现效果 |
|---|---|---|
~~左右 各两个字符~~ | <s>左右 各两个字符</s><del>左右 各两个字符</del> |
任务列表语法
任务列表使您可以创建带有复选框的项目列表。在支持任务列表的Markdown应用程序中,复选框将显示在内容旁边。要创建任务列表,请在任务列表项之前添加破折号 - 和方括号 [ ] ,并在 [ ] 前面加上空格。要选择一个复选框,请在方括号 [x] 之间添加 x 。
- [x] Write the press release
- [ ] Update the website
- [ ] Contact the media呈现的输出如下所示:

Unicode 字符
一些有用的 Unicode 字符
㍘ ㍙ ㍚ ㍛ ㍜ ㍝ ㍞ ㍟ ㍠ ㍡ ㍢ ㍣ ㍤ ㍥ ㍦ ㍧ ㍨ ㍩ ㍪ ㍫ ㍬ ㍭ ㍮ ㍯ ㍰ ㏠ ㏡ ㏢ ㏣ ㏤ ㏥ ㏦ ㏧ ㏨ ㏩ ㏪ ㏫ ㏬ ㏭ ㏮ ㏯ ㏰ ㏱ ㏲ ㏳ ㏴ ㏵ ㏶ ㏷ ㏸ ㏹ ㏺ ㏻ ㏼ ㏽ ㏾ ㍱ ㍲ ㍳ ㍴ ㍵ ㍶ ㍷ ㍸ ㍹ ㍺ ㎀ ㎁ ㎂ ㎃ ㎄ ㎅ ㎆ ㎇ ㎈ ㎉ ㎊ ㎋ ㎌ ㎍ ㎎ ㎏ ㎐ ㎑ ㎒ ㎓ ㎔ ㎕ ㎖ ㎗ ㎘ ㎙ ㎚ ㎛ ㎜ ㎝ ㎞ ㎟ ㎠ ㎡ ㎢ ㎣ ㎤ ㎥ ㎦ ㎧ ㎨ ㎩ ㎪ ㎫ ㎬ ㎭ ㎮ ㎯ ㎰ ㎱ ㎲ ㎳ ㎴ ㎵ ㎶ ㎷ ㎸ ㎹ ㎺ ㎻ ㎼ ㎽ ㎾ ㎿ ㏀ ㏁ ㏂ ㏃ ㏄ ㏅ ㏆ ㏇ ㏈ ㏉ ㏊ ㏋ ㏌ ㏍ ㏎ ㏏ ㏐ ㏑ ㏒ ㏓ ㏔ ㏕ ㏖ ㏗ ㏘ ㏙ ㏚ ㏛ ㏜ ㏝ ㏞ ㏟ ㏿
使用 Emoji 表情
有两种方法可以将表情符号添加到Markdown文件中:
- 将表情符号复制并粘贴到Markdown格式的文本中
- 或者键入emoji shortcodes
复制和粘贴表情符号
在大多数情况下,您可以简单地从 Emojipedia 等来源复制表情符号并将其粘贴到文档中。许多Markdown应用程序会自动以Markdown格式的文本显示表情符号。从Markdown应用程序导出的HTML和PDF文件应显示表情符号。
Tip: 如果您使用的是静态网站生成器,请确保将HTML页面编码为UTF-8。
使用表情符号简码
一些Markdown应用程序允许您通过键入表情符号短代码来插入表情符号。这些以冒号开头和结尾,并包含表情符号的名称。
以下列出一部分 Github emoji 图标标记简码
People图案简码
| People图案 | 对应简码 |
|---|---|
| 😄 | :smile: |
| 😆 | :laughing: |
| 😊 | :blush: |
| 😃 | :smiley: |
| ☺️ | :relaxed: |
| 😏 | :smirk: |
| 😍 | :heart_eyes: |
| 😘 | :kissing_heart: |
| 😚 | :kissing_closed_eyes: |
| 😳 | :flushed: |
| 😌 | :relieved: |
| 😆 | :satisfied: |
| 😁 | :grin: |
| 😉 | :wink: |
| 😜 | :stuck_out_tongue_winking_eye: |
| 😝 | :stuck_out_tongue_closed_eyes: |
| 😀 | :grinning: |
| 😗 | :kissing: |
| 😙 | :kissing_smiling_eyes: |
| 😛 | :stuck_out_tongue: |
| 😴 | :sleeping: |
| 😟 | :worried: |
| 😦 | :frowning: |
| 😧 | :anguished: |
| 😮 | :open_mouth: |
| 😬 | :grimacing: |
| 😕 | :confused: |
| 😯 | :hushed: |
| 😑 | :expressionless: |
| 😒 | :unamused: |
| 😅 | :sweat_smile: |
| 😓 | :sweat: |
| 😥 | :disappointed_relieved: |
| 😩 | :weary: |
| 😔 | :pensive: |
| 😞 | :disappointed: |
| 😖 | :confounded: |
| 😨 | :fearful: |
| 😰 | :cold_sweat: |
| 😣 | :persevere: |
| 😢 | :cry: |
| 😭 | :sob: |
| 😂 | :joy: |
| 😲 | :astonished: |
| 😱 | :scream: |
| 😫 | :tired_face: |
| 😠 | :angry: |
| 😡 | :rage: |
| 😤 | :triumph: |
| 😪 | :sleepy: |
| 😋 | :yum: |
| 😷 | :mask: |
| 😎 | :sunglasses: |
| 😵 | :dizzy_face: |
| 👿 | :imp: |
| 😈 | :smiling_imp: |
| 😐 | :neutral_face: |
| 😶 | :no_mouth: |
| 😇 | :innocent: |
| 👽 | :alien: |
| 💛 | :yellow_heart: |
| 💙 | :blue_heart: |
| 💜 | :purple_heart: |
| ❤️ | :heart: |
| 💚 | :green_heart: |
| 💔 | :broken_heart: |
| 💓 | :heartbeat: |
| 💗 | :heartpulse: |
| 💕 | :two_hearts: |
| 💞 | :revolving_hearts: |
| 💘 | :cupid: |
| 💖 | :sparkling_heart: |
| ✨ | :sparkles: |
| ⭐ | :star: |
| 🌟 | :star2: |
| 💫 | :dizzy: |
| 💥 | :boom: |
| 💥 | :collision: |
| 💢 | :anger: |
| ❗ | :exclamation: |
| ❓ | :question: |
| ❕ | :grey_exclamation: |
| ❔ | :grey_question: |
| 💤 | :zzz: |
| 💨 | :dash: |
| 💦 | :sweat_drops: |
| 🎶 | :notes: |
| 🎵 | :musical_note: |
| 🔥 | :fire: |
| 💩 | :hankey: |
| 💩 | :poop: |
| 💩 | :shit: |
| 👍 | :+1: |
| 👍 | :thumbsup: |
| 👎 | :-1: |
| 👎 | :thumbsdown: |
| 👌 | :ok_hand: |
| 👊 | :punch: |
| 👊 | :facepunch: |
| ✊ | :fist: |
| ✌️ | :v: |
| 👋 | :wave: |
| ✋ | :hand: |
| ✋ | :raised_hand: |
| 👐 | :open_hands: |
| ☝️ | :point_up: |
| 👇 | :point_down: |
| 👈 | :point_left: |
| 👉 | :point_right: |
| 🙌 | :raised_hands: |
| 🙏 | :pray: |
| 👆 | :point_up_2: |
| 👏 | :clap: |
| 💪 | :muscle: |
| 🤘 | :metal: |
| 🖕 | :fu: |
| 🏃 | :runner: |
| 🏃 | :running: |
| 👫 | :couple: |
| 👪 | :family: |
| 👬 | :two_men_holding_hands: |
| 👭 | :two_women_holding_hands: |
| 💃 | :dancer: |
| 👯 | :dancers: |
| 🙆♀️ | :ok_woman: |
| 🙅 | :no_good: |
| 💁 | :information_desk_person: |
| 🙋 | :raising_hand: |
| 👰♀️ | :bride_with_veil: |
| 🙇 | :bow: |
| 💏 | :couplekiss: |
| 💑 | :couple_with_heart: |
| 💆 | :massage: |
| 💇 | :haircut: |
| 💅 | :nail_care: |
| 👦 | :boy: |
| 👧 | :girl: |
| 👩 | :woman: |
| 👨 | :man: |
| 👶 | :baby: |
| 👵 | :older_woman: |
| 👴 | :older_man: |
| 👲 | :man_with_gua_pi_mao: |
| 👳♂️ | :man_with_turban: |
| 👷 | :construction_worker: |
| 👮 | :cop: |
| 👼 | :angel: |
| 👸 | :princess: |
| 😺 | :smiley_cat: |
| 😸 | :smile_cat: |
| 😻 | :heart_eyes_cat: |
| 😽 | :kissing_cat: |
| 😼 | :smirk_cat: |
| 🙀 | :scream_cat: |
| 😿 | :crying_cat_face: |
| 😹 | :joy_cat: |
| 😾 | :pouting_cat: |
| 👹 | :japanese_ogre: |
| 👺 | :japanese_goblin: |
| 🙈 | :see_no_evil: |
| 🙉 | :hear_no_evil: |
| 🙊 | :speak_no_evil: |
| 💂♂️ | :guardsman: |
| 💀 | :skull: |
| 🐾 | :feet: |
| 👄 | :lips: |
| 💋 | :kiss: |
| 💧 | :droplet: |
| 👂 | :ear: |
| 👀 | :eyes: |
| 👃 | :nose: |
| 👅 | :tongue: |
| 💌 | :love_letter: |
| 👤 | :bust_in_silhouette: |
| 👥 | :busts_in_silhouette: |
| 💬 | :speech_balloon: |
| 💭 | :thought_balloon: |
Symbols图案简码
| Symbols图案 | 对应简码 |
|---|---|
| 1️⃣ | :one: |
| 2️⃣ | :two: |
| 3️⃣ | :three: |
| 4️⃣ | :four: |
| 5️⃣ | :five: |
| 6️⃣ | :six: |
| 7️⃣ | :seven: |
| 8️⃣ | :eight: |
| 9️⃣ | :nine: |
| 🔟 | :keycap_ten: |
| 🔢 | :1234: |
| 0️⃣ | :zero: |
| #️⃣ | :hash: |
| 🔣 | :symbols: |
| ◀️ | :arrow_backward: |
| ⬇️ | :arrow_down: |
| ▶️ | :arrow_forward: |
| ⬅️ | :arrow_left: |
| 🔠 | :capital_abcd: |
| 🔡 | :abcd: |
| 🔤 | :abc: |
| ↙️ | :arrow_lower_left: |
| ↘️ | :arrow_lower_right: |
| ➡️ | :arrow_right: |
| ⬆️ | :arrow_up: |
| ↖️ | :arrow_upper_left: |
| ↗️ | :arrow_upper_right: |
| ⏬ | :arrow_double_down: |
| ⏫ | :arrow_double_up: |
| 🔽 | :arrow_down_small: |
| ⤵️ | :arrow_heading_down: |
| ⤴️ | :arrow_heading_up: |
| ↩️ | :leftwards_arrow_with_hook: |
| ↪️ | :arrow_right_hook: |
| ↔️ | :left_right_arrow: |
| ↕️ | :arrow_up_down: |
| 🔼 | :arrow_up_small: |
| 🔃 | :arrows_clockwise: |
| 🔄 | :arrows_counterclockwise: |
| ⏪ | :rewind: |
| ⏩ | :fast_forward: |
| ℹ️ | :information_source: |
| 🆗 | :ok: |
| 🔀 | :twisted_rightwards_arrows: |
| 🔁 | :repeat: |
| 🔂 | :repeat_one: |
| 🆕 | :new: |
| 🔝 | :top: |
| 🆙 | :up: |
| 🆒 | :cool: |
| 🆓 | :free: |
| 🆖 | :ng: |
| 🎦 | :cinema: |
| 🈁 | :koko: |
| 📶 | :signal_strength: |
| 🈵 | :u6e80: |
| 🈂️ | :sa: |
| 🚻 | :restroom: |
| 🚹 | :mens: |
| 🚺 | :womens: |
| 🚼 | :baby_symbol: |
| 🚭 | :no_smoking: |
| 🅿️ | :parking: |
| ♿ | :wheelchair: |
| 🚇 | :metro: |
| 🛄 | :baggage_claim: |
| 🉑 | :accept: |
| 🚾 | :wc: |
| 🚰 | :potable_water: |
| 🚮 | :put_litter_in_its_place: |
| ㊙️ | :secret: |
| ㊗️ | :congratulations: |
| Ⓜ️ | :m: |
| 🛂 | :passport_control: |
| 🛅 | :left_luggage: |
| 🛃 | :customs: |
| 🉐 | :ideograph_advantage: |
| 🆑 | :cl: |
| 🆘 | :sos: |
| 🆔 | :id: |
| 🚫 | :no_entry_sign: |
| 🔞 | :underage: |
| 📵 | :no_mobile_phones: |
| 🚯 | :do_not_litter: |
| 🚱 | :non-potable_water: |
| 🚳 | :no_bicycles: |
| 🚷 | :no_pedestrians: |
| 🚸 | :children_crossing: |
| ⛔ | :no_entry: |
| ✳️ | :eight_spoked_asterisk: |
| ❇️ | :sparkle: |
| ✴️ | :eight_pointed_black_star: |
| 💟 | :heart_decoration: |
| 🆚 | :vs: |
| 📳 | :vibration_mode: |
| 📴 | :mobile_phone_off: |
| 💹 | :chart: |
| 💱 | :currency_exchange: |
| ♈ | :aries: |
| ♉ | :taurus: |
| ♊ | :gemini: |
| ♋ | :cancer: |
| ♌ | :leo: |
| ♍ | :virgo: |
| ♎ | :libra: |
| ♏ | :scorpius: |
| ♐ | :sagittarius: |
| ♑ | :capricorn: |
| ♒ | :aquarius: |
| ♓ | :pisces: |
| ⛎ | :ophiuchus: |
| 🔯 | :six_pointed_star: |
| ❎ | :negative_squared_cross_mark: |
| 🅰️ | :a: |
| 🅱️ | :b: |
| 🆎 | :ab: |
| 🅾️ | :o2: |
| 💠 | :diamond_shape_with_a_dot_inside: |
| ♻️ | :recycle: |
| 🔚 | :end: |
| 🔙 | :back: |
| 🔛 | :on: |
| 🔜 | :soon: |
| 🕐 | :clock1: |
| 🕜 | :clock130: |
| 🕙 | :clock10: |
| 🕥 | :clock1030: |
| 🕚 | :clock11: |
| 🕦 | :clock1130: |
| 🕛 | :clock12: |
| 🕧 | :clock1230: |
| 🕑 | :clock2: |
| 🕝 | :clock230: |
| 🕒 | :clock3: |
| 🕞 | :clock330: |
| 🕓 | :clock4: |
| 🕟 | :clock430: |
| 🕔 | :clock5: |
| 🕠 | :clock530: |
| 🕕 | :clock6: |
| 🕡 | :clock630: |
| 🕖 | :clock7: |
| 🕢 | :clock730: |
| 🕗 | :clock8: |
| 🕣 | :clock830: |
| 🕘 | :clock9: |
| 🕤 | :clock930: |
| 💲 | :heavy_dollar_sign: |
| ©️ | :copyright: |
| ®️ | :registered: |
| ™️ | :tm: |
| ❌ | :x: |
| ❗ | :heavy_exclamation_mark: |
| ‼️ | :bangbang: |
| ⁉️ | :interrobang: |
| ⭕ | :o: |
| ✖️ | :heavy_multiplication_x: |
| ➕ | :heavy_plus_sign: |
| ➖ | :heavy_minus_sign: |
| ➗ | :heavy_division_sign: |
| 💮 | :white_flower: |
| 💯 | :100: |
| ✔️ | :heavy_check_mark: |
| ☑️ | :ballot_box_with_check: |
| 🔘 | :radio_button: |
| 🔗 | :link: |
| ➰ | :curly_loop: |
| 〰️ | :wavy_dash: |
| 〽️ | :part_alternation_mark: |
| 🔱 | :trident: |
| ▪️ | :black_small_square: |
| ▫️ | :white_small_square: |
| ◾ | :black_medium_small_square: |
| ◽ | :white_medium_small_square: |
| ◼️ | :black_medium_square: |
| ◻️ | :white_medium_square: |
| ⬛ | :black_large_square: |
| ⬜ | :white_large_square: |
| ✅ | :white_check_mark: |
| 🔲 | :black_square_button: |
| 🔳 | :white_square_button: |
| ⚫ | :black_circle: |
| ⚪ | :white_circle: |
| 🔴 | :red_circle: |
| 🔵 | :large_blue_circle: |
| 🔷 | :large_blue_diamond: |
| 🔶 | :large_orange_diamond: |
| 🔹 | :small_blue_diamond: |
| 🔸 | :small_orange_diamond: |
| 🔺 | :small_red_triangle: |
| 🔻 | :small_red_triangle_down: |
Objects图案简码
| Objects图案 | 对应简码 |
|---|---|
| 🎍 | :bamboo: |
| 💝 | :gift_heart: |
| 🎎 | :dolls: |
| 🎒 | :school_satchel: |
| 🎓 | :mortar_board: |
| 🎏 | :flags: |
| 🎆 | :fireworks: |
| 🎇 | :sparkler: |
| 🎐 | :wind_chime: |
| 🎑 | :rice_scene: |
| 🎃 | :jack_o_lantern: |
| 👻 | :ghost: |
| 🎅 | :santa: |
| 🎄 | :christmas_tree: |
| 🎁 | :gift: |
| 🔔 | :bell: |
| 🔕 | :no_bell: |
| 🎋 | :tanabata_tree: |
| 🎉 | :tada: |
| 🎊 | :confetti_ball: |
| 🎈 | :balloon: |
| 🔮 | :crystal_ball: |
| 💿 | :cd: |
| 📀 | :dvd: |
| 💾 | :floppy_disk: |
| 📷 | :camera: |
| 📹 | :video_camera: |
| 🎥 | :movie_camera: |
| 💻 | :computer: |
| 📺 | :tv: |
| 📱 | :iphone: |
| ☎️ | :phone: |
| ☎️ | :telephone: |
| 📞 | :telephone_receiver: |
| 📟 | :pager: |
| 📠 | :fax: |
| 💽 | :minidisc: |
| 📼 | :vhs: |
| 🔉 | :sound: |
| 🔈 | :speaker: |
| 🔇 | :mute: |
| 📢 | :loudspeaker: |
| 📣 | :mega: |
| ⌛ | :hourglass: |
| ⏳ | :hourglass_flowing_sand: |
| ⏰ | :alarm_clock: |
| ⌚ | :watch: |
| 📻 | :radio: |
| 📡 | :satellite: |
| ➿ | :loop: |
| 🔍 | :mag: |
| 🔎 | :mag_right: |
| 🔓 | :unlock: |
| 🔒 | :lock: |
| 🔏 | :lock_with_ink_pen: |
| 🔐 | :closed_lock_with_key: |
| 🔑 | :key: |
| 💡 | :bulb: |
| 🔦 | :flashlight: |
| 🔆 | :high_brightness: |
| 🔅 | :low_brightness: |
| 🔌 | :electric_plug: |
| 🔋 | :battery: |
| 📲 | :calling: |
| 📧 | :email: |
| 📫 | :mailbox: |
| 📮 | :postbox: |
| 🛀 | :bath: |
| 🛁 | :bathtub: |
| 🚿 | :shower: |
| 🚽 | :toilet: |
| 🔧 | :wrench: |
| 🔩 | :nut_and_bolt: |
| 🔨 | :hammer: |
| 💺 | :seat: |
| 💰 | :moneybag: |
| 💴 | :yen: |
| 💵 | :dollar: |
| 💷 | :pound: |
| 💶 | :euro: |
| 💳 | :credit_card: |
| 💸 | :money_with_wings: |
| 📧 | :e-mail: |
| 📥 | :inbox_tray: |
| 📤 | :outbox_tray: |
| ✉️ | :envelope: |
| 📨 | :incoming_envelope: |
| 📯 | :postal_horn: |
| 📪 | :mailbox_closed: |
| 📬 | :mailbox_with_mail: |
| 📭 | :mailbox_with_no_mail: |
| 📦 | :package: |
| 🚪 | :door: |
| 🚬 | :smoking: |
| 💣 | :bomb: |
| 🔫 | :gun: |
| 🔪 | :hocho: |
| 💊 | :pill: |
| 💉 | :syringe: |
| 📄 | :page_facing_up: |
| 📃 | :page_with_curl: |
| 📑 | :bookmark_tabs: |
| 📊 | :bar_chart: |
| 📈 | :chart_with_upwards_trend: |
| 📉 | :chart_with_downwards_trend: |
| 📜 | :scroll: |
| 📋 | :clipboard: |
| 📆 | :calendar: |
| 📅 | :date: |
| 📇 | :card_index: |
| 📁 | :file_folder: |
| 📂 | :open_file_folder: |
| ✂️ | :scissors: |
| 📌 | :pushpin: |
| 📎 | :paperclip: |
| ✒️ | :black_nib: |
| ✏️ | :pencil2: |
| 📏 | :straight_ruler: |
| 📐 | :triangular_ruler: |
| 📕 | :closed_book: |
| 📗 | :green_book: |
| 📘 | :blue_book: |
| 📙 | :orange_book: |
| 📓 | :notebook: |
| 📔 | :notebook_with_decorative_cover: |
| 📒 | :ledger: |
| 📚 | :books: |
| 🔖 | :bookmark: |
| 📛 | :name_badge: |
| 🔬 | :microscope: |
| 🔭 | :telescope: |
| 📰 | :newspaper: |
| 🏈 | :football: |
| 🏀 | :basketball: |
| ⚽ | :soccer: |
| ⚾ | :baseball: |
| 🎾 | :tennis: |
| 🎱 | :8ball: |
| 🏉 | :rugby_football: |
| 🎳 | :bowling: |
| ⛳ | :golf: |
| 🚵 | :mountain_bicyclist: |
| 🚴 | :bicyclist: |
| 🏇 | :horse_racing: |
| 🏂 | :snowboarder: |
| 🏊 | :swimmer: |
| 🏄 | :surfer: |
| 🎿 | :ski: |
| ♠️ | :spades: |
| ♥️ | :hearts: |
| ♣️ | :clubs: |
| ♦️ | :diamonds: |
| 💎 | :gem: |
| 💍 | :ring: |
| 🏆 | :trophy: |
| 🎼 | :musical_score: |
| 🎹 | :musical_keyboard: |
| 🎻 | :violin: |
| 👾 | :space_invader: |
| 🎮 | :video_game: |
| 🃏 | :black_joker: |
| 🎴 | :flower_playing_cards: |
| 🎲 | :game_die: |
| 🎯 | :dart: |
| 🀄 | :mahjong: |
| 🎬 | :clapper: |
| 📝 | :memo: |
| 📝 | :pencil: |
| 📖 | :book: |
| 🎨 | :art: |
| 🎤 | :microphone: |
| 🎧 | :headphones: |
| 🎺 | :trumpet: |
| 🎷 | :saxophone: |
| 🎸 | :guitar: |
| 👞 | :shoe: |
| 👡 | :sandal: |
| 👠 | :high_heel: |
| 💄 | :lipstick: |
| 👢 | :boot: |
| 👕 | :shirt: |
| 👕 | :tshirt: |
| 👔 | :necktie: |
| 👚 | :womans_clothes: |
| 👗 | :dress: |
| 🎽 | :running_shirt_with_sash: |
| 👖 | :jeans: |
| 👘 | :kimono: |
| 👙 | :bikini: |
| 🎀 | :ribbon: |
| 🎩 | :tophat: |
| 👑 | :crown: |
| 👒 | :womans_hat: |
| 👞 | :mans_shoe: |
| 🌂 | :closed_umbrella: |
| 💼 | :briefcase: |
| 👜 | :handbag: |
| 👝 | :pouch: |
| 👛 | :purse: |
| 👓 | :eyeglasses: |
| 🎣 | :fishing_pole_and_fish: |
| ☕ | :coffee: |
| 🍵 | :tea: |
| 🍶 | :sake: |
| 🍼 | :baby_bottle: |
| 🍺 | :beer: |
| 🍻 | :beers: |
| 🍸 | :cocktail: |
| 🍹 | :tropical_drink: |
| 🍷 | :wine_glass: |
| 🍴 | :fork_and_knife: |
| 🍕 | :pizza: |
| 🍔 | :hamburger: |
| 🍟 | :fries: |
| 🍗 | :poultry_leg: |
| 🍖 | :meat_on_bone: |
| 🍝 | :spaghetti: |
| 🍛 | :curry: |
| 🍤 | :fried_shrimp: |
| 🍱 | :bento: |
| 🍣 | :sushi: |
| 🍥 | :fish_cake: |
| 🍙 | :rice_ball: |
| 🍘 | :rice_cracker: |
| 🍚 | :rice: |
| 🍜 | :ramen: |
| 🍲 | :stew: |
| 🍢 | :oden: |
| 🍡 | :dango: |
| 🥚 | :egg: |
| 🍞 | :bread: |
| 🍩 | :doughnut: |
| 🍮 | :custard: |
| 🍦 | :icecream: |
| 🍨 | :ice_cream: |
| 🍧 | :shaved_ice: |
| 🎂 | :birthday: |
| 🍰 | :cake: |
| 🍪 | :cookie: |
| 🍫 | :chocolate_bar: |
| 🍬 | :candy: |
| 🍭 | :lollipop: |
| 🍯 | :honey_pot: |
| 🍎 | :apple: |
| 🍏 | :green_apple: |
| 🍊 | :tangerine: |
| 🍋 | :lemon: |
| 🍒 | :cherries: |
| 🍇 | :grapes: |
| 🍉 | :watermelon: |
| 🍓 | :strawberry: |
| 🍑 | :peach: |
| 🍈 | :melon: |
| 🍌 | :banana: |
| 🍐 | :pear: |
| 🍍 | :pineapple: |
| 🍠 | :sweet_potato: |
| 🍆 | :eggplant: |
| 🍅 | :tomato: |
| 🌽 | :corn: |
Places图案简码
| Places图案 | 对应简码 |
|---|---|
| 🏠 | :house: |
| 🏡 | :house_with_garden: |
| 🏫 | :school: |
| 🏢 | :office: |
| 🏣 | :post_office: |
| 🏥 | :hospital: |
| 🏦 | :bank: |
| 🏪 | :convenience_store: |
| 🏩 | :love_hotel: |
| 🏨 | :hotel: |
| 💒 | :wedding: |
| ⛪ | :church: |
| 🏬 | :department_store: |
| 🏤 | :european_post_office: |
| 🌇 | :city_sunrise: |
| 🌆 | :city_sunset: |
| 🏯 | :japanese_castle: |
| 🏰 | :european_castle: |
| ⛺ | :tent: |
| 🏭 | :factory: |
| 🗼 | :tokyo_tower: |
| 🗾 | :japan: |
| 🗻 | :mount_fuji: |
| 🌄 | :sunrise_over_mountains: |
| 🌅 | :sunrise: |
| 🌠 | :stars: |
| 🗽 | :statue_of_liberty: |
| 🌉 | :bridge_at_night: |
| 🎠 | :carousel_horse: |
| 🌈 | :rainbow: |
| 🎡 | :ferris_wheel: |
| ⛲ | :fountain: |
| 🎢 | :roller_coaster: |
| 🚢 | :ship: |
| 🚤 | :speedboat: |
| ⛵ | :boat: |
| ⛵ | :sailboat: |
| 🚣 | :rowboat: |
| ⚓ | :anchor: |
| 🚀 | :rocket: |
| ✈️ | :airplane: |
| 🚁 | :helicopter: |
| 🚂 | :steam_locomotive: |
| 🚊 | :tram: |
| 🚞 | :mountain_railway: |
| 🚲 | :bike: |
| 🚡 | :aerial_tramway: |
| 🚟 | :suspension_railway: |
| 🚠 | :mountain_cableway: |
| 🚜 | :tractor: |
| 🚙 | :blue_car: |
| 🚘 | :oncoming_automobile: |
| 🚗 | :car: |
| 🚗 | :red_car: |
| 🚕 | :taxi: |
| 🚖 | :oncoming_taxi: |
| 🚛 | :articulated_lorry: |
| 🚌 | :bus: |
| 🚍 | :oncoming_bus: |
| 🚨 | :rotating_light: |
| 🚓 | :police_car: |
| 🚔 | :oncoming_police_car: |
| 🚒 | :fire_engine: |
| 🚑 | :ambulance: |
| 🚐 | :minibus: |
| 🚚 | :truck: |
| 🚋 | :train: |
| 🚉 | :station: |
| 🚆 | :train2: |
| 🚅 | :bullettrain_front: |
| 🚄 | :bullettrain_side: |
| 🚈 | :light_rail: |
| 🚝 | :monorail: |
| 🚃 | :railway_car: |
| 🚎 | :trolleybus: |
| 🎫 | :ticket: |
| ⛽ | :fuelpump: |
| 🚦 | :vertical_traffic_light: |
| 🚥 | :traffic_light: |
| ⚠️ | :warning: |
| 🚧 | :construction: |
| 🔰 | :beginner: |
| 🏧 | :atm: |
| 🎰 | :slot_machine: |
| 🚏 | :busstop: |
| 💈 | :barber: |
| ♨️ | :hotsprings: |
| 🏁 | :checkered_flag: |
| 🎌 | :crossed_flags: |
| 🏮 | :izakaya_lantern: |
| 🗿 | :moyai: |
| 🎪 | :circus_tent: |
| 🎭 | :performing_arts: |
| 📍 | :round_pushpin: |
| 🚩 | :triangular_flag_on_post: |
| 🇯🇵 | :jp: |
| 🇰🇷 | :kr: |
| 🇨🇳 | :cn: |
| 🇺🇸 | :us: |
| 🇫🇷 | :fr: |
| 🇪🇸 | :es: |
| 🇮🇹 | :it: |
| 🇷🇺 | :ru: |
| 🇬🇧 | :gb: |
| 🇬🇧 | :uk: |
| 🇩🇪 | :de: |
Nature图案简码
| Nature图案 | 对应简码 |
|---|---|
| ☀️ | :sunny: |
| ☔ | :umbrella: |
| ☁️ | :cloud: |
| ❄️ | :snowflake: |
| ⛄ | :snowman: |
| ⚡ | :zap: |
| 🌀 | :cyclone: |
| 🌁 | :foggy: |
| 🌊 | :ocean: |
| 🐱 | :cat: |
| 🐶 | :dog: |
| 🐭 | :mouse: |
| 🐹 | :hamster: |
| 🐰 | :rabbit: |
| 🐺 | :wolf: |
| 🐸 | :frog: |
| 🐯 | :tiger: |
| 🐨 | :koala: |
| 🐻 | :bear: |
| 🐷 | :pig: |
| 🐽 | :pig_nose: |
| 🐮 | :cow: |
| 🐗 | :boar: |
| 🐵 | :monkey_face: |
| 🐒 | :monkey: |
| 🐴 | :horse: |
| 🐎 | :racehorse: |
| 🐫 | :camel: |
| 🐑 | :sheep: |
| 🐘 | :elephant: |
| 🐼 | :panda_face: |
| 🐍 | :snake: |
| 🐦 | :bird: |
| 🐤 | :baby_chick: |
| 🐥 | :hatched_chick: |
| 🐣 | :hatching_chick: |
| 🐔 | :chicken: |
| 🐧 | :penguin: |
| 🐢 | :turtle: |
| 🐛 | :bug: |
| 🐝 | :honeybee: |
| 🐜 | :ant: |
| 🪲 | :beetle: |
| 🐌 | :snail: |
| 🐙 | :octopus: |
| 🐠 | :tropical_fish: |
| 🐟 | :fish: |
| 🐳 | :whale: |
| 🐋 | :whale2: |
| 🐬 | :dolphin: |
| 🐄 | :cow2: |
| 🐏 | :ram: |
| 🐀 | :rat: |
| 🐃 | :water_buffalo: |
| 🐅 | :tiger2: |
| 🐇 | :rabbit2: |
| 🐉 | :dragon: |
| 🐐 | :goat: |
| 🐓 | :rooster: |
| 🐕 | :dog2: |
| 🐖 | :pig2: |
| 🐁 | :mouse2: |
| 🐂 | :ox: |
| 🐲 | :dragon_face: |
| 🐡 | :blowfish: |
| 🐊 | :crocodile: |
| 🐪 | :dromedary_camel: |
| 🐆 | :leopard: |
| 🐈 | :cat2: |
| 🐩 | :poodle: |
| 🐾 | :paw_prints: |
| 💐 | :bouquet: |
| 🌸 | :cherry_blossom: |
| 🌷 | :tulip: |
| 🍀 | :four_leaf_clover: |
| 🌹 | :rose: |
| 🌻 | :sunflower: |
| 🌺 | :hibiscus: |
| 🍁 | :maple_leaf: |
| 🍃 | :leaves: |
| 🍂 | :fallen_leaf: |
| 🌿 | :herb: |
| 🍄 | :mushroom: |
| 🌵 | :cactus: |
| 🌴 | :palm_tree: |
| 🌲 | :evergreen_tree: |
| 🌳 | :deciduous_tree: |
| 🌰 | :chestnut: |
| 🌱 | :seedling: |
| 🌼 | :blossom: |
| 🌾 | :ear_of_rice: |
| 🐚 | :shell: |
| 🌐 | :globe_with_meridians: |
| 🌞 | :sun_with_face: |
| 🌝 | :full_moon_with_face: |
| 🌚 | :new_moon_with_face: |
| 🌑 | :new_moon: |
| 🌒 | :waxing_crescent_moon: |
| 🌓 | :first_quarter_moon: |
| 🌔 | :waxing_gibbous_moon: |
| 🌕 | :full_moon: |
| 🌖 | :waning_gibbous_moon: |
| 🌗 | :last_quarter_moon: |
| 🌘 | :waning_crescent_moon: |
| 🌜 | :last_quarter_moon_with_face: |
| 🌛 | :first_quarter_moon_with_face: |
| 🌙 | :crescent_moon: |
| 🌍 | :earth_africa: |
| 🌎 | :earth_americas: |
| 🌏 | :earth_asia: |
| 🌋 | :volcano: |
| 🌌 | :milky_way: |
| ⛅ | :partly_sunny: |
| 🥕 | :carrot: |
Note: 注意:表情符号简码因应用程序而异。有关更多信息,请参阅Markdown应用程序的文档。
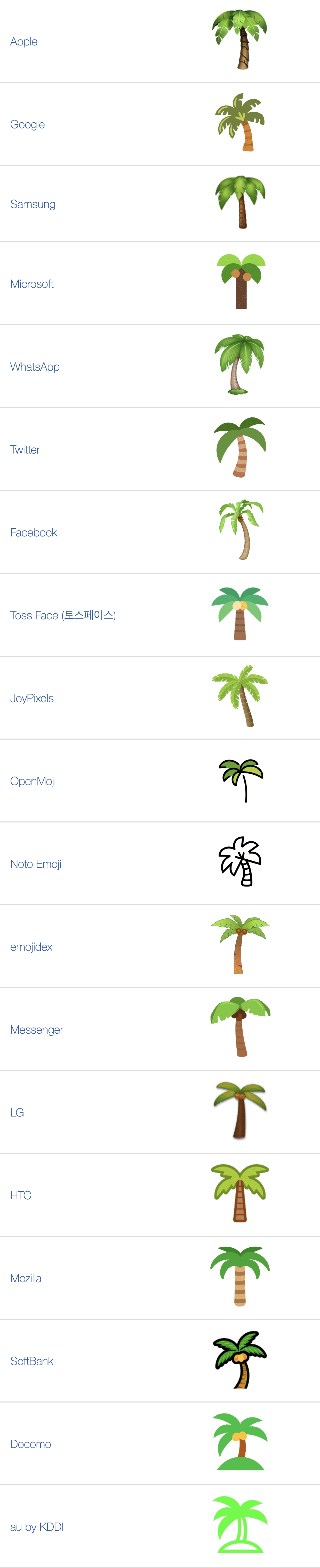
附 Emoji Unicode 表格
在不同设备上,Emoji表情显示会有所不同,如下图

查阅根据Unicode的EmojiSources.txt所构建Emoji Unicode表格,可确认Emoji的Unicode和Bytes (UTF-8)
自动网址链接
许多Markdown处理器会自动将URL转换为链接。这意味着如果您输入 http://www.example.com ,即使您未使用方括号,您的Markdown处理器也会自动将其转换为链接。
http://www.example.com呈现的输出如下所示:
禁用自动URL链接
如果您不希望自动链接URL,则可以通过将URL表示为带反引号的代码来删除该链接。
`http://www.example.com`呈现的输出如下所示:
http://www.example.com
