状态管理插件Vuex
状态管理插件Vuex
以下为学习过程中的极简提炼笔记,以供重温巩固学习
学习准备
准备工作
html+css+JavaScript 3剑客都懂一点,完成AJAX原理,熟悉AJAX函数与调用,熟悉AJAX前端接口处理
学习目的
状态管理插件Vuex
- 目标:
- 明确 vuex 是什么,vuex的应用场景,vuex比之前方案的优势
- 实操语法
- 项目应用运用
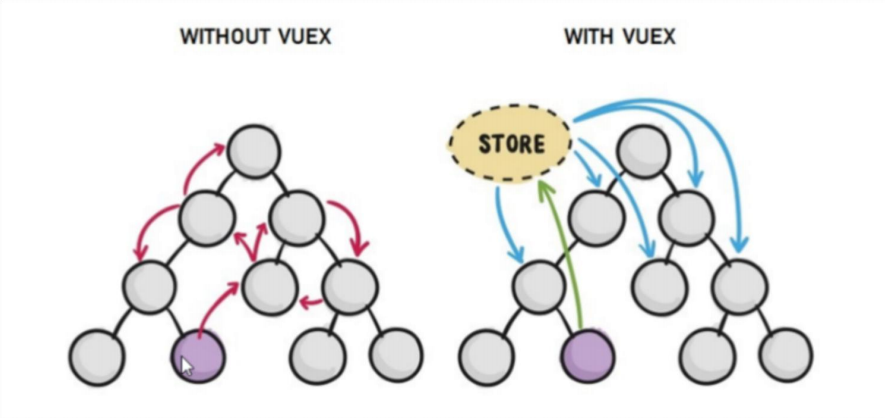
- Vuex是什么:
- vuex 是一个 vue 的 状态管理工具,状态就是数据
- 大白话:vuex 是一个插件,可以帮我们管理 vue 通用的数据 (多组件共享、共同维护的数据)
- 例如:购物车数据 个人信息数据
- Vuex应用场景:
- ① 某个状态 在 很多个组件 来使用 (即多处渲染,如个人信息)
- ② 多个组件 共同维护 一份数据 (多处数据维护,如购物车)
- Vuex优势:
- 共同维护一份数据,数据集中化管理(跳过父子关系层级存读数据/全局事件总线性质)
- 响应式变化
- 操作简洁 (vuex提供了一些辅助函数)

构建 vuex [多组件数据共享] 环境
- 目标:基于脚手架创建项目,构建 vuex 多组件数据共享环境
- 效果:
- 三个组件, 共享一份数据:
- 任意一个组件都可以修改数据
- 三个组件的数据是同步的
- 三个组件, 共享一份数据:
创建一个空仓库
目标:安装 vuex 插件,初始化一个空仓库
- 在vue cli的基础上安装,之前在cli中没有勾选vuex配置没有装上
- 多组件共享数据,必然需要有目录存放多组件数据
步骤:
- yarn add vuex@3
- 新建 store/index.js 专门存放 vuex
- Vue.use(Vuex),创建仓库 new Vuex.Store()
- 在 main.js 中导入,挂载到 Vue 实例上
- 检验:一旦仓库已完成构建,项目中的所有组件都能访问到仓库,可任意找一个组件打印this.$store
// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store();
// 导出仓库给main.js使用
export default store;import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App)
}).$mount('#app');<script>
import Son1 from './components/Son1.vue';
import Son2 from './components/Son2.vue';
export default {
name: 'app',
data: function () {
return {
}
},
components: {
Son1,
Son2
},
created () {
console.log(this.$store)
}
}
</script>
核心概念1 - state 状态&mapState简化获取
- 目标:明确如何给仓库 提供 数据,如何 使用 仓库的数据
- 提供数据:
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 中的 State 中存储
在 state 对象中可以添加我们要共享的数据。
// 创建仓库
const store = new Vuex.Store({
// state 状态, 即数据, 类似于vue组件中的data
// 通过state提供数据(所有组件共享的数据)
state: {
title: '大标题',
count: 101
}
// 区别:
// 1. data 是组件自己的数据
// 2. state 是所有组件共享的数据
})- state 状态, 即数据, 类似于vue组件中的data,区别:
- data 是组件自己的数据
- state 是所有组件共享的数据
- 使用数据:
① 通过 store 直接访问
② 通过辅助函数
- ① 通过 store 直接访问
获取 store:
(1) this.$store
(2) import 导入 store
模板中: {{ $store.state.xxx }}
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx<template>
<div id="app">
<h1>
根组件
- {{ $store.state.title }}
- {{ $store.state.count }}
</h1>
<input type="text">
<Son1></Son1>
<hr>
<Son2></Son2>
</div>
</template>
=============================
<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ $store.state.count }}</label>
<br>
<button>值 + 1</button>
</div>
</template>
=============================
<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ $store.state.count }}</label>
<br />
<button>值 - 1</button>
</div>
</template><script>
import Son1 from './components/Son1.vue';
import Son2 from './components/Son2.vue';
export default {
name: 'app',
data: function () {
return {
}
},
components: {
Son1,
Son2
},
created () {
console.log(this.$store)
console.log(this.$store.state.count)
},
// 把state中数据,定义在组件内的计算属性中
computed: {
count () {
return this.$store.state.count
}
}
}
</script>import App from '@/App.vue';
import router from '@/router/index';
import store from '@/store/index';
import Vue from 'vue';
console.log(store.state.count);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App)
}).$mount('#app');- 思考:
- 可否通过计算属性的方式优化呢?
- 将
this.$store.state.count封装到计算属性中 - 后续在模板中直接使用
{{count}}
- 将
- 但是,每一个state状态数据,都需要手动封装优化,比较麻烦
- 可否通过计算属性的方式优化呢?
把state中数据,定义在组件内的计算属性中
{{ count }}
// 把state中数据,定义在组件内的计算属性中
computed: {
count () {
return this.$store.state.count
}
},- ② 通过辅助函数mapState (简化),以快速映射仓库的状态/数据
- mapState是辅助函数,帮助我们把 store中的数据 自动 映射到 组件的计算属性中
- 辅助函数自动计算属性并封装生成,在模板中直接使用变量
- 注意使用时,不能直接赋值,需要展开,避免占用整个计算属性
- 展开运算符的运用,将得到的对象,在应用的同时,不影响其他对象
// 第一步,导入辅助函数,从vuex导入
import { mapState } from 'vuex'
// 第二步,以数组方式,调用辅助函数
mapState(['count','tittle'])
// 上面代码的最终得到的是/类似于
count () {
return this.$store.state.count
}
// 第三步,利用展开运算符将导出的状态映射给计算属性
computed: {
...mapState(['count'])
}
<div> state的数据:{{ count }}</div><template>
<div id="app">
<h1>
根组件
- {{ title }}
- {{ count }}
</h1>
<input :value="count" @input="handleInput" type="text">
<Son1></Son1>
<hr>
<Son2></Son2>
</div>
</template>
<script>
import Son1 from './components/Son1.vue'
import Son2 from './components/Son2.vue'
import { mapState } from 'vuex'
// console.log(mapState(['count', 'title']))
export default {
name: 'app',
created () {
// console.log(this.$router) // 没配
console.log(this.$store.state.count)
},
computed: {
...mapState(['count', 'title'])
},
data: function () {
return {
}
},
methods: {
handleInput (e) {
// 1. 实时获取输入框的值
const num = +e.target.value
// 2. 提交mutation,调用mutation函数
this.$store.commit('changeCount', num)
}
},
components: {
Son1,
Son2
}
}
</script>
<style>
#app {
width: 600px;
margin: 20px auto;
border: 3px solid #ccc;
border-radius: 3px;
padding: 10px;
}
</style>核心概念2 - mutations
背景:
- 通过 引入状态管理插件 vuex ,完成state仓库声明和导入,提供数据
- 有了数据后,可以通过 store 直接访问,通过辅助函数计算属性简化访问
目标:
- 明确 vuex 特性,同样遵循单向数据流,组件中不能直接修改仓库的数据(类似于promt传递的数据,只能使用不能修改)
- 如需修改 state 仓库状态/数据,需要使用 mutations 来修改 state 数据
- 通过类似this.$store.state.count++ 这种错误写法直接修改组件中的数据,而不是修改state中数据,vue默认情况下不会检测,不会报错,因为额外的检测将消耗性能
- vue官方提供了 strict: true ,通过开启严格模式,严格遵循单向数据流;一旦开启,在任何场景下,不修改state中数据而直接修改组件中数据的行为,都会报错
- 项目上线时,根据实际需要配置(可能某些场合只需要更改组件中的数据),不需要开启严格模式
- 掌握 mutations 的操作流程,来修改 state 数据。 (state数据的修改只能通过 mutations )
mutations定义:
- vuex 中的一个对象,mutations意为修改
- 通过mutations对象,在store中定义一个修改数据的方法(在对象中存放修改 state 的方法)
- 后续以调用处理函数(修改函数)的方式,向state仓库提交数据的修改,
this.$store.commit('mutations中的调用方法名字') - state 数据的修改只能通过 mutations,不限类型的数据都可以更改
注:
- 所有的 mutations 函数,第一个参数,都是state仓库
- mutations 函数中的方法名,对应后续调用
this.$store.commit('调用方法名')
- 定义 mutations 对象,对象中存放修改 state 的方法
const store = new Vuex.Store({
state: {
count: 0
},
// 定义mutations
mutations: {
// 第一个参数是当前store的state属性
addCount (state) {
state.count += 1
}
}
})- 使用方法,在组件中提交调用 mutations
//this.$store.commit('mutations中的调用方法名字')
this.$store.commit('addCount')// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101
},
// 定义mutations
mutations: {
// 第一个参数是当前store的state属性
addCount (state) {
state.count += 1
}
}
});
// 导出仓库给main.js使用
export default store;<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ $store.state.count }}</label>
<br>
<button @click="handleAdd">值 + 1</button>
</div>
</template>
<script>
export default {
name: 'Son1Com',
methods: {
handleAdd (n) {
// 错误代码(vue默认不会监测,监测需要成本)
// this.$store.state.count++
// console.log(this.$store.state.count)
// 应该通过 mutation 核心概念,进行修改数据
// 需要提交调用mutation
// this.$store.commit('addCount')
// console.log(n)
// 调用带参数的mutation函数
this.$store.commit('addCount', {
count: n,
msg: '哈哈'
})
},
}
}
</script>
<style lang="css" scoped>
.box{
border: 3px solid #ccc;
width: 400px;
padding: 10px;
margin: 20px;
}
h2 {
margin-top: 10px;
}
</style>核心概念2 - mutations - 传参
- 目标:掌握 mutations 传参语法
- 提交 mutation 是可以传递参数的
this.$store.commit( 'mutations中的调用方法名字', 参数 ) - 提交参数只能一个,如果有多个参数需要传,则要包装成一个对象/数组传递,使用时传递的参数也需要改为对象/数组
- 提交 mutation 是可以传递参数的
- 提供 mutation 函数 (带参数 - 参数n的另一个名字:提交载荷 payload )
mutations: {
...
addCount (state, n) {
state.count += n
}
},- 页面中提交调用 mutation
this.$store.commit('addCount', 10)Tips: 提交参数只能一个,如果有多个参数,包装成一个对象传递
this.$store.commit('addCount', {
count: 10,
...
})// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 1. 通过 state 可以提供数据 (所有组件共享的数据)
state: {
title: '仓库大标题',
count: 100,
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
},
// 2. 通过 mutations 可以提供修改数据的方法
mutations: {
// 所有mutation函数,第一个参数,都是 state
// 注意点:mutation参数有且只能有一个,如果需要多个参数,包装成一个对象
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
changeTitle (state, newTitle) {
state.title = newTitle
},
},
});
// 导出仓库给main.js使用
export default store;<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ $store.state.count }}</label>
<br>
<button @click="handleAdd(1)">值 + 1</button>
<button @click="handleAdd(5)">值 + 5</button>
</div>
</template>
<script>
export default {
name: 'Son1Com',
methods: {
handleAdd (n) {
// 错误代码(vue默认不会监测,监测需要成本)
// this.$store.state.count++
// console.log(this.$store.state.count)
// 应该通过 mutation 核心概念,进行修改数据
// 需要提交调用mutation
// this.$store.commit('addCount')
// 打印上面模板中@click="handleAdd(5)",调用函数时,传递过来的形参
// console.log(n)
// 调用带参数的mutation函数
this.$store.commit('addCount', {
count: n,
msg: '哈哈'
}),
changeFn () {
this.$store.commit('changeTitle', '改标题 ')
}
}
}
}
</script>
<style lang="css" scoped>
.box{
border: 3px solid #ccc;
width: 400px;
padding: 10px;
margin: 20px;
}
h2 {
margin-top: 10px;
}
</style>核心概念2 - mutations - 练习减法
目标:减法功能,巩固 mutations 传参语法
流程:
- 1.封装mutation 函数
- 2.页面中commit调用
// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101
},
// 定义mutations
mutations: {
// 第一个参数是当前store的state属性
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
// subCount (state, n) {
// state.count -= n
// },
subCount (state, obj) {
state.count -= obj.count
},
changeCount (state, newCount) {
state.count = newCount
},
changeTitle (state, newTitle) {
state.title = newTitle
}
}
});
// 导出仓库给main.js使用
export default store;<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性
...mapState(['count', 'user', 'setting'])
},
methods: {
handleSub (n) {
this.$store.commit('subCount', {
count: n,
msg: '哈哈'
})
}
}
}
</script>
<style lang="css" scoped>
.box {
border: 3px solid #ccc;
width: 400px;
padding: 10px;
margin: 20px;
}
h2 {
margin-top: 10px;
}
</style>核心概念2 - mutations - 练习传参
目标:实时输入,实时更新,巩固 mutations 传参语法
注意:
- vuex遵循单向数据流,组件内获取的数据,不能使用v-model与仓库中的数据绑定
- 在组件内,需要拆分成
:value="mapState辅助函数计算出来的数据" @input="handleInput组件内方法",再通过组件内方法的mutations函数调用,以与store/index.js中的数据绑定
流程:
- 输入框内容渲染 :value
- 监听输入获取内容 @input
- 封装 mutation 处理函数 mutation传参
- 调用传参 通过commit调用
<template>
<div id="app">
<h1>
根组件
- {{ title }}
- {{ count }}
</h1>
<input :value="count" @input="handleInput" type="text">
<Son1></Son1>
<hr>
<Son2></Son2>
</div>
</template>
<script>
import { mapState } from 'vuex';
import Son1 from './components/Son1.vue';
import Son2 from './components/Son2.vue';
// console.log(mapState(['count', 'title']))
export default {
name: 'app',
data: function () {
return {
}
},
components: {
Son1,
Son2
},
created () {
console.log(this.$store)
console.log(this.$store.state.count)
},
computed: {
...mapState(['count', 'title'])
},
methods: {
handleInput (e) {
// 1. 实时获取输入框的值
const num = +e.target.value
// 2. 提交mutation,调用mutation函数
this.$store.commit('changeCount', num)
}
}
}
</script>// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101
},
// 定义mutations
mutations: {
// 第一个参数是当前store的state属性
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
// subCount (state, n) {
// state.count -= n
// },
subCount (state, obj) {
state.count -= obj.count
},
// 接收传参,封装数据传参修改逻辑
changeCount (state, newCount) {
state.count = newCount
},
changeTitle (state, newTitle) {
state.title = newTitle
}
}
});
// 导出仓库给main.js使用
export default store;辅助函数 - mapMutations
- 背景:辅助函数mapState,将state中的数据属性值,通过计算属性,从store仓库中自动映射到组件上
- 目标:掌握辅助函数 mapMutations,映射方法
- 辅助函数 - mapMutations定义:
- mapMutations 和 mapState很像,它是把位于mutations中的方法提取了出来,映射到组件methods中
// store/index.js中有一个带传参的修改方法
mutations: {
subCount (state, n) {
state.count -= n
},
}
// 在本组件中,引入mapMutations辅助函数
import { mapMutations } from 'vuex'
// 在本组件中,将store仓库中预设的mutations修改方法,映射到本组件
methods: {
...mapMutations(['subCount'])
}
// 等价于以下:
methods: {
subCount (n) {
this.$store.commit('subCount', n)
},
}
// 后续调用方式:
this.subCount(10) 调用<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="subCount(1)">值 - 1</button>
<button @click="subCount(5)">值 - 5</button>
<button @click="subCount(10)">值 - 10</button>
</div>
</template>
<script>
import { mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性
...mapState(['count', 'user', 'setting'])
},
methods: {
...mapMutations(['subCount'])
// 原调用方式
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
}
}
</script>// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101
},
// 定义mutations
mutations: {
// 第一个参数是当前store的state属性
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
subCount (state, n) {
state.count -= n
},
// 接收传参,封装数据传参修改逻辑
changeCount (state, newCount) {
state.count = newCount
},
changeTitle (state, newTitle) {
state.title = newTitle
}
}
});
// 导出仓库给main.js使用
export default store;- 思考:如果辅助函数mapMutations映射的方法,参数中是一个对象,该如何调用呢
- 答案:
- 如果在store/index中,方法的参数是一个对象,那么,只需要改变参数传入的方式即可
- 不需要更改映射,映射已经是将对应store/index.js中的方法映射到了本组件内了
- 只需要在调用时,保持对象形式
<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
</div>
</template>
<script>
import { mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性
...mapState(['count', 'user', 'setting'])
},
methods: {
// ...mapMutations(['subCount'])
// 原调用方式
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
// 引入store仓库中的subCount减法方法
...mapMutations(['subCount']),
// 如果在store/index.js中,被调用的方法是传递的一个对象,那么...mapMutations在使用时,应改为
handleSub (n) {
// 保持对象形式调用即可
this.subCount({
count: n,
msg: '嘎嘎'
})
}
}
}
</script>// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101
},
// 定义mutations
mutations: {
// 第一个参数是当前store的state属性
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
// subCount (state, n) {
// state.count -= n
// },
subCount (state, obj) {
console.log(obj)
state.count -= obj.count
},
// 接收传参,封装数据传参修改逻辑
changeCount (state, newCount) {
state.count = newCount
},
changeTitle (state, newTitle) {
state.title = newTitle
}
}
});
// 导出仓库给main.js使用
export default store;核心概念3 - actions
- 目标:明确 actions 的基本语法,处理异步操作。
- 需求: 一秒钟之后, 修改 state 的 count 成 666。
- 说明:mutations 必须是同步的 (便于监测数据变化,记录调试)
- 比较:
- mutations的性质为同步修改
- actions用于处理异步操作,本质上还是通过在actions内部先处理完异步操作,再去发mutations传参context.commit
- 实际应用:发请求回来之后
- 提供action 方法
actions: {
// setAsyncCount中两个形参(context上下文,理解为store中的state, num额外传参)
setAsyncCount (context, num) {
// 一秒后, 给一个数, 去修改 num
// 异步操作
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
}- 页面中 dispatch 调用
this.$store.dispatch('actions中的异步方法名字setAsyncCount', 额外参数666)<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
<button @click="changeCountAction(888)">1秒后改成888</button>
<button @click="handleChange">一秒后修改成666</button>
</div>
</template>
<script>
import { mapActions, mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性
...mapState(['count', 'user', 'setting'])
},
methods: {
// ...mapMutations(['subCount'])
// 原调用方式
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
// 如果在store/index.js中,被调用的方法是传递的一个对象,那么...mapMutations在使用时,应改为
...mapMutations(['subCount']),
handleSub (n) {
this.subCount({
count: n,
msg: '嘎嘎'
})
}
handleChange () {
// 调用action
// this.$store.dispatch('action名字', 额外参数)
this.$store.dispatch('changeCountAction', 666)
}
}
}
</script>// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101
},
// 2. 通过 定义mutations 可以提供修改数据的方法
mutations: {
// 第一个参数是当前store的state属性,
// 所有mutation函数,第一个参数,都是 state
// 注意点:mutation参数有且只能有一个,如果需要多个参数,包装成一个对象
// 调用时也需要以对象形式调用
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
// subCount (state, n) {
// state.count -= n
// },
subCount (state, obj) {
console.log(obj)
state.count -= obj.count
},
// 接收传参,封装数据传参修改逻辑
changeCount (state, newCount) {
state.count = newCount
},
changeTitle (state, newTitle) {
state.title = newTitle
}
},
// 3. actions 处理异步
// 注意:不能直接操作 state,操作 state,还是需要 commit mutation
actions: {
// context 上下文 (此处未分模块,可以当成store仓库)
// context.commit('mutation名字', 额外参数)
changeCountAction (context, num) {
// 这里是setTimeout模拟异步,以后大部分场景是发请求
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
}
});
// 导出仓库给main.js使用
export default store;辅助函数 - mapActions
- 目标:掌握辅助函数 mapActions,映射方法
- 背景:
- 与mapMutations类似
- mapActions 是把位于 actions中的方法提取了出来,映射到组件methods中
- 备注:
- 辅助函数都是放到methods方法中
- 辅助函数简化了组件中的代码,使得在组件中能直接通过方法名调用在store里面的方法,直接修改store中的数据state
// store/index.js中有一个异步 action 方法changeCountAction
actions: {
changeCountAction (context, num) {
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
}
// 在本组件中,引入mapActions异步操作辅助函数,辅助函数都是放到methods方法中
import { mapActions } from 'vuex'
methods: {
...mapActions(['changeCountAction'])
}
// 等价于以下:
methods: {
changeCountAction (n) {
this.$store.dispatch('changeCountAction', n)
},
}
// 后续调用方式:
this.changeCountAction(666) 调用<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
<button @click="changeCountAction(888)">1秒后改成888</button>
</div>
</template>
<script>
import { mapActions, mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性
...mapState(['count', 'user', 'setting'])
},
methods: {
// ...mapMutations(['subCount'])
// 原调用方式
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
// 如果在store/index.js中,被调用的方法是传递的一个对象,那么...mapMutations在使用时,应改为
...mapMutations(['subCount']),
...mapActions(['changeCountAction']),
handleSub (n) {
this.subCount({
count: n,
msg: '嘎嘎'
})
}
}
}
</script>// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101
},
// 2. 通过 定义mutations 可以提供修改数据的方法
mutations: {
// 第一个参数是当前store的state属性,
// 所有mutation函数,第一个参数,都是 state
// 注意点:mutation参数有且只能有一个,如果需要多个参数,包装成一个对象
// 调用时也需要以对象形式调用
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
// subCount (state, n) {
// state.count -= n
// },
subCount (state, obj) {
console.log(obj)
state.count -= obj.count
},
// 接收传参,封装数据传参修改逻辑
changeCount (state, newCount) {
state.count = newCount
},
changeTitle (state, newTitle) {
state.title = newTitle
}
},
// 3. actions 处理异步
// 注意:不能直接操作 state,操作 state,还是需要 commit mutation
actions: {
// context 上下文 (此处未分模块,可以当成store仓库)
// context.commit('mutation名字', 额外参数)
changeCountAction (context, num) {
// 这里是setTimeout模拟异步,以后大部分场景是发请求
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
}
});
// 导出仓库给main.js使用
export default store;核心概念4 - getters
目标:掌握核心概念 getters 的基本语法 (类似于组件中的计算属性,即,基于data计算属性computed新的属性使用,但只有getters获取,没有修改,修改仍需mutations)
说明:除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters
例如:state中定义了list,为 1-10 的数组,组件中,需要显示所有大于5的数据
getters使用注意:
- 与state并列
- 可以定义一系列函数,函数要有形参,第一个参数是state
- 各子函数,需要有返回值return
- 后续可以通过store直接访问 getters,也可以通过辅助函数 mapGetters 映射简化访问
- 背景,在store仓库,index.js中,state有以下数组数据
state: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}- 定义 getters(与state并列,可以定义一系列函数,函数要有形参,第一个参数是state)
getters: {
// 注意:
// (1) getters函数的第一个参数是 state
// (2) getters函数必须要有返回值
filterList (state) {
return state.list.filter(item => item > 5)
}
}- 访问getters
- ① 通过 store 访问 getters
// $store.getters.具体getters中的方法名/属性
{{ $store.getters.filterList }}- ② 通过辅助函数 mapGetters 映射,也是数组
// 先在各组件中映射方法
computed: {
...mapGetters(['filterList'])
},
// 映射后即可直接通过方法名使用
{{ filterList }}// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101,
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
},
// 2. 通过 定义mutations 可以提供修改数据的方法
mutations: {
// 第一个参数是当前store的state属性,
// 所有mutation函数,第一个参数,都是 state
// 注意点:mutation参数有且只能有一个,如果需要多个参数,包装成一个对象
// 调用时也需要以对象形式调用
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
// subCount (state, n) {
// state.count -= n
// },
subCount (state, obj) {
console.log(obj)
state.count -= obj.count
},
// 接收传参,封装数据传参修改逻辑
changeCount (state, newCount) {
state.count = newCount
},
changeTitle (state, newTitle) {
state.title = newTitle
}
},
// 3. actions 处理异步
// 注意:不能直接操作 state,操作 state,还是需要 commit mutation
actions: {
// context 上下文 (此处未分模块,可以当成store仓库)
// context.commit('mutation名字', 额外参数)
changeCountAction (context, num) {
// 这里是setTimeout模拟异步,以后大部分场景是发请求
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
},
// 4. getters 类似于计算属性
getters: {
// 注意点:
// 1. 形参第一个参数,就是state
// 2. 必须有返回值,返回值就是getters的值
filterList (state) {
return state.list.filter(item => item > 5)
}
}
});
// 导出仓库给main.js使用
export default store;<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ $store.state.count }}</label>
<br>
<button @click="handleAdd(1)">值 + 1</button>
<button @click="handleAdd(5)">值 + 5</button>
<button @click="handleAdd(10)">值 + 10</button>
<button @click="handleChange">一秒后修改成666</button>
<button @click="changeFn">改标题</button>
<hr>
<!-- 计算属性getters -->
<!-- 原生访问 -->
<div>{{ $store.state.list }}</div>
<!-- 调用store中过滤的 -->
<div>{{ $store.getters.filterList }}</div>
</div>
</template><template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
<button @click="changeCountAction(888)">1秒后改成888</button>
<hr>
<div>{{ filterList }}</div>
</div>
</template>
<script>
import { mapActions, mapGetters, mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性
...mapState(['count', 'user', 'setting']),
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
...mapGetters(['filterList']),
...mapGetters('user', ['UpperCaseName'])
},
methods: {
// mapMutations 和 mapActions 都是映射方法
// 全局级别的映射
...mapMutations(['subCount', 'changeTitle']),
...mapActions(['changeCountAction']),
// ...mapMutations(['subCount'])等于原调用方式:
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
// 如果在store/index.js中,被调用的方法是传递的一个对象,那么...mapMutations在使用时,应改为
handleSub (n) {
this.subCount({
count: n,
msg: '嘎嘎'
})
}
}
}
</script>
<style lang="css" scoped>
.box {
border: 3px solid #ccc;
width: 400px;
padding: 10px;
margin: 20px;
}
h2 {
margin-top: 10px;
}
</style>核心概念5 - 模块 module (进阶语法)
- 模块 module:
- vuex的进阶语法
- 通常用于中大型项目,规范化项目
- 提高可维护性
模块 module 分拆
目标:掌握核心概念 module 模块的创建
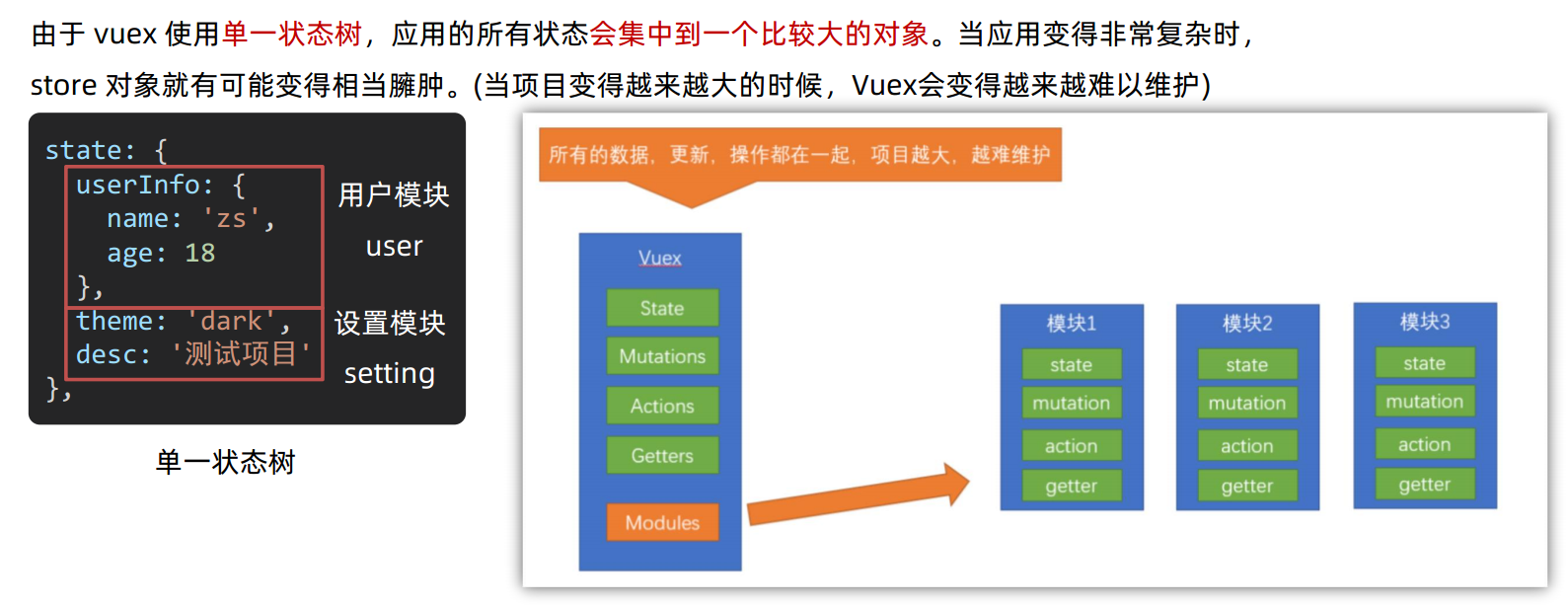
- 由于 vuex 使用单一状态树,应用的所有状态会集中到一个比较大的对象。
- 当应用变得非常复杂时,store 对象就有可能变得相当臃肿。(当项目变得越来越大的时候,Vuex会变得越来越难以维护)
模块拆分的各个概念:
- 单一状态树:store中的state,通常是使用对象来存储数据,在对象中通过添加属性存储数据
- 不仅state数据在单一状态树下,所有与数据相关的mutations、actions都在单一状态树下
- 按数据类型/用途,分模块拆分,如userinfo-用户个人信息,theme-用户设置,cart购物车数组-购物车模块
- 在store/modules中按模块拆分,后续modules下将会有各种模块js文件,一个js文件就是一个模块
- 模块拆分后,每个小模块各自有各自的state数据、mutations修改方法、actions异步行为、getters数据派生状态
- 最后导出子模块,使用时,在store对应的核心文件store/index中import导入(导入子模块对象),并通过modules对象挂载/注册
- module对象中,通常为简写,实际上是user:user,意为将导入的相应xxx配置项,配置给本文件的xxx模块
- 通过Vuex调试工具,看到除了根级别的root模块之外,能看到子模块,则代表配置成功
- store中index为根级别一级,拆分后的子模块在store/modules中

- 模块拆分案例:
- 新建user模块: store/modules/user.js;其他类推,modules下将会有各种模块js文件,一个js文件一个模块
// 逐一声明配置项
const state = {
userInfo: {
name: 'zs',
age: 18
}
}
const mutations = {......}
const actions = {......}
const getters = {......}
// 导出本模块的数据,将配置项放到一个对象导出,导出为user.js
export default {
state,
mutations,
actions,
getters
}- 引入子模块,在store对应的核心文件中导入,并通过modules对象引入
// 引入子模块
import user from './modules/user'
// 将子模块的数据赋值本模块
const store = new Vuex.Store({
modules: {
user
// 上述为简写,实际上是user:user,意为:将导入的user配置项,赋值配置给本store中的user模块
}
})// user模块
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
const actions = {
setUserSecond (context, newUserInfo) {
// 将异步在action中进行封装
setTimeout(() => {
// 调用mutation context上下文,默认提交的就是自己模块的action和mutation
context.commit('setUser', newUserInfo)
}, 1000)
}
}
const getters = {
// 分模块后,state指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}// setting模块
const state = {
theme: 'light', // 主题色
desc: '测试demo'
}
const mutations = {
setTheme (state, newTheme) {
state.theme = newTheme
}
}
const actions = {}
const getters = {}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}// 本文件存放vuex相关的核心代码
// 导入 vue
import Vue from 'vue';
// 导入 vuex
import Vuex from 'vuex';
import setting from './modules/setting';
import user from './modules/user';
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex);
// 创建仓库 store
const store = new Vuex.Store({
// 严格模式 (有利于初学者,检测不规范的代码 => 上线时需要关闭)
strict: true,
// 通过state提供数据(所有组件共享的数据)
state: {
title: '仓库大标题',
count: 101,
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
},
// 2. 通过 定义mutations 可以提供修改数据的方法
mutations: {
// 第一个参数是当前store的state属性,
// 所有mutation函数,第一个参数,都是 state
// 注意点:mutation参数有且只能有一个,如果需要多个参数,包装成一个对象
// 调用时也需要以对象形式调用
addCount (state, obj) {
console.log(obj)
// 修改数据
state.count += obj.count
},
// subCount (state, n) {
// state.count -= n
// },
subCount (state, obj) {
console.log(obj)
state.count -= obj.count
},
// 接收传参,封装数据传参修改逻辑
changeCount (state, newCount) {
state.count = newCount
},
changeTitle (state, newTitle) {
state.title = newTitle
}
},
// 3. actions 处理异步
// 注意:不能直接操作 state,操作 state,还是需要 commit mutation
actions: {
// context 上下文 (此处未分模块,可以当成store仓库)
// context.commit('mutation名字', 额外参数)
changeCountAction (context, num) {
// 这里是setTimeout模拟异步,以后大部分场景是发请求
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
},
// 4. getters 类似于计算属性
getters: {
// 注意点:
// 1. 形参第一个参数,就是state
// 2. 必须有返回值,返回值就是getters的值
filterList (state) {
return state.list.filter(item => item > 5)
}
},
// 5. 挂载modules 模块
modules: {
user,
setting
}
});
// 导出仓库给main.js使用
export default store;模块 module 中 state 的访问
目标:掌握模块中 state 的访问语法
- 尽管已经分模块了,但其实子模块的状态state,还是会挂到根级别的 state 中,属性名就是模块名
使用模块中的数据:
- ① 直接通过模块名访问
$store.state.模块名.模块子属性xxx数据 - ② 通过 mapState 映射
- 默认根级别的映射
mapState([ 'xxx模块名(或store/index根级别数据)' ]) - 子模块的映射
mapState('模块名', ['模块子属性xxx数据'])- 需要开启命名空间
- 默认根级别的映射
- ① 直接通过模块名访问
- 在子模块上,导出数据并开启命名空间
export default {
// 开启命名空间:namespaced: true
namespaced: true,
state,
mutations,
actions,
getters
}- 访问模块中的数据/状态
<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ $store.state.count }}</label>
<br>
<button @click="handleAdd(1)">值 + 1</button>
<button @click="handleAdd(5)">值 + 5</button>
<button @click="handleAdd(10)">值 + 10</button>
<button @click="handleChange">一秒后修改成666</button>
<button @click="changeFn">改标题</button>
<hr>
<!-- 计算属性getters -->
<!-- 原生访问 -->
<div>{{ $store.state.list }}</div>
<!-- 调用store中过滤的 -->
<div>{{ $store.getters.filterList }}</div>
<hr>
<!-- 测试访问模块中的state - 原生 -->
<div>{{ $store.state.user.userInfo.name }}</div>
<button @click="updateUser">更新个人信息</button>
<button @click="updateUser2">一秒后更新信息</button>
<div>{{ $store.state.setting.theme }}</div>
<button @click="updateTheme">更新主题色</button>
<hr>
</div>
</template><template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
<button @click="changeCountAction(888)">1秒后改成888</button>
<hr>
<div>{{ filterList }}</div>
<hr>
<!-- 访问模块中的state(根级别映射访问) -->
<div>{{ user.userInfo.name }}</div>
<div>{{ setting.theme }}</div>
<hr>
<!-- 访问模块中的state(基于子模块映射访问) -->
<div>user模块的数据:{{ userInfo }}</div>
<div>setting模块的数据:{{ theme }} - {{ desc }}</div>
</div>
</template>
<script>
import { mapActions, mapGetters, mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性,多个之间不冲突,要求不能重名
// 根级别映射(根级别store中index数据,或者是store/modules下的文件名)
...mapState(['count', 'user', 'setting']),
// 基于子模块映射(需要开启命名空间)
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
...mapGetters(['filterList']),
...mapGetters('user', ['UpperCaseName'])
},
methods: {
// mapMutations 和 mapActions 都是映射方法
// 全局级别的映射
...mapMutations(['subCount', 'changeTitle']),
...mapActions(['changeCountAction']),
// ...mapMutations(['subCount'])等于原调用方式:
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
// 如果在store/index.js中,被调用的方法是传递的一个对象,那么...mapMutations在使用时,应改为
handleSub (n) {
this.subCount({
count: n,
msg: '嘎嘎'
})
}
}
}
</script>模块 module 中 getters 的访问
- 目标:掌握模块中 getters 的访问语法
- 使用模块中 getters 中的数据:
- ① 直接通过模块名访问
$store.getters['模块名/模块子属性xxx数据']- 通过打印确认,getter的访问方式与state存在差异,原因是state是通过对象的方式存储,而getter是一个用斜杠分割的特殊的对象名,因此通过引号包裹成一个字符串,再用中括号读取
- ② 通过 mapGetters 映射
- 默认根级别的映射
mapGetters([ 'xxx模块名(或store/index根级别数据)' ]) - 子模块的映射
mapGetters('模块名', ['模块子属性xxx数据'])- 需要开启命名空间
- 默认根级别的映射
- ① 直接通过模块名访问
- 在子模块上,导出数据并开启命名空间
export default {
namespaced: true,
state,
mutations,
actions,
getters
}- getters 访问模块中的数据/状态
// user模块
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
const actions = {
setUserSecond (context, newUserInfo) {
// 将异步在action中进行封装
setTimeout(() => {
// 调用mutation context上下文,默认提交的就是自己模块的action和mutation
context.commit('setUser', newUserInfo)
}, 1000)
}
}
const getters = {
// 分模块后,子模块中的函数形参state,指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ $store.state.count }}</label>
<br>
<button @click="handleAdd(1)">值 + 1</button>
<button @click="handleAdd(5)">值 + 5</button>
<button @click="handleAdd(10)">值 + 10</button>
<button @click="handleChange">一秒后修改成666</button>
<button @click="changeFn">改标题</button>
<hr>
<!-- 计算属性getters -->
<!-- 原生访问 -->
<div>{{ $store.state.list }}</div>
<!-- 调用store中过滤的 -->
<div>{{ $store.getters.filterList }}</div>
<hr>
<!-- 测试访问模块中的state - 原生 -->
<div>{{ $store.state.user.userInfo.name }}</div>
<button @click="updateUser">更新个人信息</button>
<button @click="updateUser2">一秒后更新信息</button>
<div>{{ $store.state.setting.theme }}</div>
<button @click="updateTheme">更新主题色</button>
<hr>
<!-- 测试访问模块中的getters - 原生 -->
<div>{{ $store.getters['user/UpperCaseName'] }}</div>
</div>
</template>
export default {
name: 'Son1Com',
// 通过打印确认,getter的访问方式与state存在差异,原因是state是通过对象的方式存储,而getter是一个用斜杠分割的特殊的对象名,因此通过引号包裹成一个字符串,再用中括号读取
created () {
console.log(this.$store.getters)
},
}<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
<button @click="changeCountAction(888)">1秒后改成888</button>
<hr>
<div>{{ filterList }}</div>
<hr>
<!-- 访问模块中的state(根级别映射访问) -->
<div>{{ user.userInfo.name }}</div>
<div>{{ setting.theme }}</div>
<hr>
<!-- 访问模块中的state(基于子模块映射访问) -->
<div>user模块的数据:{{ userInfo }}</div>
<div>setting模块的数据:{{ theme }} - {{ desc }}</div>
<!-- 通过辅助函数访问模块中的getters -->
<div>{{ UpperCaseName }}</div>
</div>
</template>
<script>
import { mapActions, mapGetters, mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性,多个之间不冲突,要求不能重名
// 根级别映射(根级别store中index数据,或者是store/modules下的文件名)
...mapState(['count', 'user', 'setting']),
// 基于子模块映射(需要开启命名空间)
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
...mapGetters(['filterList']),
// 基于子模块映射(需要开启命名空间)getters 访问
...mapGetters('user', ['UpperCaseName'])
},
methods: {
// mapMutations 和 mapActions 都是映射方法
// 全局级别的映射
...mapMutations(['subCount', 'changeTitle']),
...mapActions(['changeCountAction']),
// ...mapMutations(['subCount'])等于原调用方式:
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
// 如果在store/index.js中,被调用的方法是传递的一个对象,那么...mapMutations在使用时,应改为
handleSub (n) {
this.subCount({
count: n,
msg: '嘎嘎'
})
}
}
}
</script>模块 module 中 mutation 修改
目标:掌握模块中 mutation 的调用语法
注意:
- 默认模块中的 mutation 和 actions 会被挂载到全局(后续以全局方式访问,代码将非常混乱难以维护)
- 需要开启命名空间,才会挂载到子模块(合理)
调用子模块中 mutation:
- ① 直接通过 store 调用
$store.commit('模块名/模块子属性xxx数据',额外参数)- 通过打印确认,mutation修改方式与state存在差异,原因是state是通过对象的方式存储,而mutation是一个用斜杠分割的特殊的对象名,因此通过引号包裹成一个字符串,再用中括号读取
- ② 通过 mapMutations 映射
- 默认根级别的映射
mapMutations(['xxx模块名(或store/index根级别数据)']) - 子模块的映射
mapMutations('模块名',['模块子属性xxx数据'])- 需要开启命名空间
- 默认根级别的映射
- ① 直接通过 store 调用
- 在子模块上,导出数据并开启命名空间
export default {
namespaced: true,
state,
mutations,
actions,
getters
}- ①mutation 修改模块中的数据/状态(原生)
<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ $store.state.count }}</label>
<br>
<button @click="handleAdd(1)">值 + 1</button>
<button @click="handleAdd(5)">值 + 5</button>
<button @click="handleAdd(10)">值 + 10</button>
<button @click="handleChange">一秒后修改成666</button>
<button @click="changeFn">改标题</button>
<hr>
<!-- 计算属性getters -->
<!-- 原生访问 -->
<div>{{ $store.state.list }}</div>
<!-- 调用store中过滤的 -->
<div>{{ $store.getters.filterList }}</div>
<hr>
<!-- 测试访问模块中的state - 原生 -->
<div>{{ $store.state.user.userInfo.name }}</div>
<!-- mutation修改user模块数据 -->
<button @click="updateUser">更新个人信息</button>
<!-- <button @click="updateUser2">一秒后更新信息</button> -->
<div>{{ $store.state.setting.theme }}</div>
<!-- mutation修改setting模块数据 -->
<button @click="updateTheme">更新主题色</button>
<hr>
<!-- 测试访问模块中的getters - 原生 -->
<div>{{ $store.getters['user/UpperCaseName'] }}</div>
</div>
</template>// user模块
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
// 提供对应修改方法
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
const actions = {
setUserSecond (context, newUserInfo) {
// 将异步在action中进行封装
setTimeout(() => {
// 调用mutation context上下文,默认提交的就是自己模块的action和mutation
context.commit('setUser', newUserInfo)
}, 1000)
}
}
const getters = {
// 分模块后,子模块中的函数形参state,指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}// setting模块
const state = {
theme: 'light', // 主题色
desc: '测试demo'
}
// 提供对应修改方法
const mutations = {
setTheme (state, newTheme) {
state.theme = newTheme
}
}
const actions = {}
const getters = {}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}<script>
export default {
name: 'Son1Com',
created () {
console.log(this.$store.getters)
},
methods: {
handleAdd (n) {
// 错误代码(vue默认不会监测,监测需要成本)
// this.$store.state.count++
// console.log(this.$store.state.count)
// 应该通过 mutation 核心概念,进行修改数据
// 需要提交调用mutation
// this.$store.commit('addCount')
// 打印上面模板中@click="handleAdd(5)",调用函数时,传递过来的形参
// console.log(n)
// 调用带参数的mutation函数
this.$store.commit('addCount', {
count: n,
msg: '哈哈'
})
},
changeFn () {
this.$store.commit('changeTitle', '改标题 ')
},
handleChange () {
// 调用action
// this.$store.dispatch('action名字', 额外参数)
this.$store.dispatch('changeCountAction', 666)
},
updateUser () {
// $store.commit('模块名/mutation名', 额外传参)
this.$store.commit('user/setUser', {
name: 'xiaowang',
age: 25
})
},
updateTheme () {
this.$store.commit('setting/setTheme', 'pink')
}
}
}
</script>- ②通过 mapMutations 映射修改模块中的数据/状态
<script>
import { mapActions, mapGetters, mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性,多个之间不冲突,要求不能重名
// 根级别映射(根级别store中index数据,或者是store/modules下的文件名)
...mapState(['count', 'user', 'setting']),
// 基于子模块映射(需要开启命名空间)
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
...mapGetters(['filterList']),
// 基于子模块映射(需要开启命名空间)getters 访问
...mapGetters('user', ['UpperCaseName'])
},
methods: {
// mapMutations 和 mapActions 都是映射方法
// 全局级别的映射
...mapMutations(['subCount', 'changeTitle']),
...mapActions(['changeCountAction']),
// 分模块的映射
...mapMutations('setting', ['setTheme']),
...mapMutations('user', ['setUser']),
...mapActions('user', ['setUserSecond']),
// ...mapMutations(['subCount'])等于原调用方式:
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
// 如果在store/index.js中,被调用的方法是传递的一个对象,那么...mapMutations在使用时,应改为
handleSub (n) {
this.subCount({
count: n,
msg: '嘎嘎'
})
}
}
}
</script>// user模块
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
// 提供对应修改方法
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
const actions = {
setUserSecond (context, newUserInfo) {
// 将异步在action中进行封装
setTimeout(() => {
// 调用mutation context上下文,默认提交的就是自己模块的action和mutation
context.commit('setUser', newUserInfo)
}, 1000)
}
}
const getters = {
// 分模块后,子模块中的函数形参state,指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}// setting模块
const state = {
theme: 'light', // 主题色
desc: '测试demo'
}
// 提供对应修改方法
const mutations = {
setTheme (state, newTheme) {
state.theme = newTheme
}
}
const actions = {}
const getters = {}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
<button @click="changeCountAction(888)">1秒后改成888</button>
<hr>
<div>{{ filterList }}</div>
<hr>
<!-- 访问模块中的state(根级别映射访问) -->
<div>{{ user.userInfo.name }}</div>
<div>{{ setting.theme }}</div>
<hr>
<!-- 访问模块中的state(基于子模块映射访问) -->
<div>user模块的数据:{{ userInfo }}</div>
<div>setting模块的数据:{{ theme }} - {{ desc }}</div>
<button @click="setUser({ name: 'xiaoli', age: 80 })">更新个人信息</button>
<button @click="setTheme('skyblue')">更新主题</button>
<!-- 通过辅助函数访问模块中的getters -->
<div>{{ UpperCaseName }}</div>
</div>
</template>模块 module 中 action 的调用
- 目标:掌握模块中 action 的调用语法 (同理 - 直接类比 mutation 即可)
- 注意:
- 默认模块中的 mutation 和 actions 会被挂载到全局(后续以全局方式访问,代码将非常混乱难以维护)
- 需要开启命名空间,才会挂载到子模块(合理)
- 注意actions中的第一个形参context上下文,将异步在actions中封装,默认提交的就是本模块的actions和mutations
- 调用子模块中 action :
- ① 直接通过 store 调用
$store.dispatch('模块名/模块子属性xxx数据',额外参数) - ② 通过 mapActions 映射
- 默认根级别的映射
mapActions(['xxx模块名(或store/index根级别数据)']) - 子模块的映射
mapActions('模块名', ['模块子属性xxx数据'])- 需要开启命名空间
- 默认根级别的映射
- ① 直接通过 store 调用
- 在子模块上,导出数据并开启命名空间
export default {
namespaced: true,
state,
mutations,
actions,
getters
}- ①action 异步修改模块中的数据/状态(原生)
<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ $store.state.count }}</label>
<br>
<button @click="handleAdd(1)">值 + 1</button>
<button @click="handleAdd(5)">值 + 5</button>
<button @click="handleAdd(10)">值 + 10</button>
<button @click="handleChange">一秒后修改成666</button>
<button @click="changeFn">改标题</button>
<hr>
<!-- 计算属性getters -->
<!-- 原生访问 -->
<div>{{ $store.state.list }}</div>
<!-- 调用store中过滤的 -->
<div>{{ $store.getters.filterList }}</div>
<hr>
<!-- 测试访问模块中的state - 原生 -->
<div>{{ $store.state.user.userInfo.name }}</div>
<!-- mutation修改user模块数据 -->
<button @click="updateUser">更新个人信息</button>
<!-- 原生方式actions异步修改user模块数据 -->
<button @click="updateUser2">一秒后更新信息</button>
<div>{{ $store.state.setting.theme }}</div>
<!-- mutation修改setting模块数据 -->
<button @click="updateTheme">更新主题色</button>
<hr>
<!-- 测试访问模块中的getters - 原生 -->
<div>{{ $store.getters['user/UpperCaseName'] }}</div>
</div>
</template>
<script>
export default {
name: 'Son1Com',
created () {
console.log(this.$store.getters)
},
methods: {
handleAdd (n) {
// 错误代码(vue默认不会监测,监测需要成本)
// this.$store.state.count++
// console.log(this.$store.state.count)
// 应该通过 mutation 核心概念,进行修改数据
// 需要提交调用mutation
// this.$store.commit('addCount')
// 打印上面模板中@click="handleAdd(5)",调用函数时,传递过来的形参
// console.log(n)
// 调用带参数的mutation函数
this.$store.commit('addCount', {
count: n,
msg: '哈哈'
})
},
changeFn () {
this.$store.commit('changeTitle', '改标题 ')
},
handleChange () {
// 调用action
// this.$store.dispatch('action名字', 额外参数)
this.$store.dispatch('changeCountAction', 666)
},
updateUser () {
// $store.commit('模块名/mutation名', 额外传参)
this.$store.commit('user/setUser', {
name: 'xiaowang',
age: 25
})
},
updateUser2 () {
// 调用action dispatch
this.$store.dispatch('user/setUserSecond', {
name: 'xiaohong',
age: 28
})
},
updateTheme () {
this.$store.commit('setting/setTheme', 'pink')
}
}
}
</script>// user模块
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
// 提供对应修改方法
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
const actions = {
setUserSecond (context, newUserInfo) {
// 将异步在action中进行封装
setTimeout(() => {
// 调用mutation context上下文,默认提交的就是自己模块的action和mutation
context.commit('setUser', newUserInfo)
}, 1000)
}
}
const getters = {
// 分模块后,子模块中的函数形参state,指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}<script>
export default {
name: 'Son1Com',
created () {
console.log(this.$store.getters)
},
methods: {
handleAdd (n) {
// 错误代码(vue默认不会监测,监测需要成本)
// this.$store.state.count++
// console.log(this.$store.state.count)
// 应该通过 mutation 核心概念,进行修改数据
// 需要提交调用mutation
// this.$store.commit('addCount')
// 打印上面模板中@click="handleAdd(5)",调用函数时,传递过来的形参
// console.log(n)
// 调用带参数的mutation函数
this.$store.commit('addCount', {
count: n,
msg: '哈哈'
})
},
changeFn () {
this.$store.commit('changeTitle', '改标题 ')
},
handleChange () {
// 调用action
// this.$store.dispatch('action名字', 额外参数)
this.$store.dispatch('changeCountAction', 666)
},
updateUser () {
// $store.commit('模块名/mutation名', 额外传参)
this.$store.commit('user/setUser', {
name: 'xiaowang',
age: 25
})
},
updateUser2 () {
// 调用action dispatch
this.$store.dispatch('user/setUserSecond', {
name: 'xiaohong',
age: 28
})
},
updateTheme () {
this.$store.commit('setting/setTheme', 'pink')
}
}
}
</script>- ②通过 mapActions 映射异步修改模块中的数据/状态
<script>
import { mapActions, mapGetters, mapMutations, mapState } from 'vuex';
export default {
name: 'Son2Com',
computed: {
// mapState 和 mapGetters 都是映射属性,多个之间不冲突,要求不能重名
// 根级别映射(根级别store中index数据,或者是store/modules下的文件名)
...mapState(['count', 'user', 'setting']),
// 基于子模块映射(需要开启命名空间)
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
...mapGetters(['filterList']),
// 基于子模块映射(需要开启命名空间)getters 访问
...mapGetters('user', ['UpperCaseName'])
},
methods: {
// mapMutations 和 mapActions 都是映射方法
// 全局级别的映射
...mapMutations(['subCount', 'changeTitle']),
...mapActions(['changeCountAction']),
// 分模块的映射
...mapMutations('setting', ['setTheme']),
...mapMutations('user', ['setUser']),
// actions异步修改
...mapActions('user', ['setUserSecond']),
// ...mapMutations(['subCount'])等于原调用方式:
// handleSub (n) {
// this.$store.commit('subCount', {
// count: n,
// msg: '哈哈'
// })
// },
// 简化后的调用方式,省略掉`this.$store.commit`
// handleSub (n) {
// this.subCount(n)
// }
// 由于是方法里面直接调用另一个方法,因此这个方法也可以省略,在模板语法中,直接subCount(x)发起调用
// 如果在store/index.js中,被调用的方法是传递的一个对象,那么...mapMutations在使用时,应改为
handleSub (n) {
this.subCount({
count: n,
msg: '嘎嘎'
})
}
}
}
</script>// user模块
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
// 提供对应修改方法
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
const actions = {
setUserSecond (context, newUserInfo) {
// 将异步在action中进行封装
setTimeout(() => {
// 调用mutation context上下文,默认提交的就是自己模块的action和mutation
context.commit('setUser', newUserInfo)
}, 1000)
}
}
const getters = {
// 分模块后,子模块中的函数形参state,指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>{{ count }}</label>
<br />
<button @click="handleSub(1)">值 - 1</button>
<button @click="handleSub(5)">值 - 5</button>
<button @click="handleSub(10)">值 - 10</button>
<button @click="changeCountAction(888)">1秒后改成888</button>
<hr>
<div>{{ filterList }}</div>
<hr>
<!-- 访问模块中的state(根级别映射访问) -->
<div>{{ user.userInfo.name }}</div>
<div>{{ setting.theme }}</div>
<hr>
<!-- 访问模块中的state(基于子模块映射访问) -->
<div>user模块的数据:{{ userInfo }}</div>
<div>setting模块的数据:{{ theme }} - {{ desc }}</div>
<!-- mutation修改user模块数据 -->
<button @click="setUser({ name: 'xiaoli', age: 80 })">更新个人信息</button>
<button @click="setTheme('skyblue')">更新主题</button>
<!-- 辅助函数映射方式actions异步修改user模块数据 -->
<button @click="setUserSecond({ name: 'xiaoli', age: 80 })">一秒后更新信息</button>
<!-- 通过辅助函数访问模块中的getters -->
<div>{{ UpperCaseName }}</div>
</div>
</template>综合案例 - 购物车
功能分析,创建项目,构建分析基本结构
- 目标:功能分析,创建项目,构建分析基本结构
- 功能模块分析
- ① 请求动态渲染购物车,数据存 vuex(各个组件,各个模块都会用到,多组件共享)
- ② 数字框控件 修改数据(mutations和actions使用)
- ③ 动态计算 总价和总数量
- 通过脚手架新建项目 (注意:勾选vuex)
- vue create vue-cart-demo 通过脚手架勾选vuex的效果,store/index
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
// 提供数据
state: {
},
// 提供state相关计算属性
getters: {
},
// 提供修改方法
mutations: {
},
// 提供异步修改操作
actions: {
},
// 模块拆分
modules: {
}
})- 将原本src内容清空,替换成素材的《vuex-cart-准备代码》并分析
构建 cart 购物车模块
- 目标:构建 cart 购物车模块
- 说明:既然明确数据要存 vuex,建议分模块存,购物车数据存 cart 模块,将来还会有 user 模块,article 模块...
- 新建
store/modules/cart.js,提供基本逻辑
export default {
// 开启命名空间
namespaced: true,
// state可以写成函数的形式,再return对象,是官方分模块拆分时,推荐的写法,类似data
state () {
return {
// 购物车数据,数组里面包对象,因为数据有很多条,每一条数据是一个对象
list: []
},
getters: {
},
mutations: {
},
actions: {
},
},
}- 挂载到 vuex 仓库上
store/index.js
import cart from './modules/cart'
const store = new Vuex.Store({
modules: {
cart
}
})
export default store基于 json-server 工具,准备后端接口服务环境
背景:
- 已构建好模块,准备发请求获取数据
- 在前端开发过程中,当后端接口还没准备就绪时,可以利用工具快速生成增删改查的临时接口
- 通过自己的json假数据,搭配 json-server 工具,模拟后台数据接口
目标:
- 基于 json-server 工具,准备后端接口服务环境
- json-server是全局工具,基于JSON文件,快速生成类似数据库服务器效果的本地后端接口服务
- 接口遵循REST API
步骤:
- 安装全局工具 json-server (全局工具仅需要安装一次)[官网](https://www.npmjs.com/ package/json-server)
yarn global add json-server或npm i json-server -g或pnpm add json-server(注意:在项目下使用pnpm加这个包前,可以在电脑cmd全局先npm安装一下) - 代码根目录新建一个 db 目录,即,db目录(database)与src同级并列
- 将资料 index.json 移入 db 目录,作为创建的json文件
- 在json文件中,提供好
数组包对象格式的数据,json-server就能基于这些数据做本地后端接口服务 - 进入 db 目录,执行命令,启动后端接口服务
json-server index.json - 访问接口测试
http://localhost:3000/cart
- 安装全局工具 json-server (全局工具仅需要安装一次)[官网](https://www.npmjs.com/ package/json-server)
推荐:
- 在启动后端接口服务时,可以以
json-server --watch index.json,带watch参数的方式启动 (可以实时监听 json 文件的修改)
- 在启动后端接口服务时,可以以
备注:
- 可以通过postman,或者apifox,自行写测试接口,能达到同样的效果,也方便前后端联调,而json-server优势在个人本地本机开发
- vscode中,另开一个终端,先
json-server --watch index.json部署好模拟后端的server,再去开发
请求获取数据存入 vuex, 映射渲染
目标:已基于json-server启动了模拟接口,接下来请求接口,获取数据,存入 vuex,映射渲染
步骤:
- 安装 axios
- 准备 actions 和 mutations (准备vuex)
- 调用 action 获取数据( 完成123,数据已存入vuex)
- 动态渲染 mapState映射
大致核心代码
state: { list: [] },
mutations: {
updateList (state, payload) {
state.list = payload
}
},
actions: {
async getList (ctx) {
const res = await axios.get('http://localhost:3000/cart')
ctx.commit('updateList', res.data)
}
}页面中调用 action ,提供异步action内容,请求mutations改数据,存到state.list,在.vue页面中发起dispatch调用vuex中的action
$store.dispatch('模块名/xxx')- 详细步骤
- 安装axios,再重启项目,另一个终端,开好json-server
pnpm add axios
pnpm serve
// db目录下
json-server --watch index.json- 数据获取和存入vuex
- 正常流程是,一进页面就发请求,就通过created钩子函数发请求获取数据,
- 但使用vuex存储数据时,数据存在异步情况时,实际上,会将异步的操作封装到actions中
- 使用vuex存储数据,即store/modules/cart.js存数据,将获取到的最新的购物车列表数据存入本地,通过mutations操作
- 最后动态渲染
import axios from 'axios'
export default {
// 开启命名空间
namespaced: true,
// state可以写成函数的形式,再return对象,是官方分模块拆分时,推荐的写法,类似data
state () {
return {
// 购物车数据,数组里面包对象,因为数据有很多条,每一条数据是一个对象
list: []
}
},
mutations: {
// newList更新后的数组,同步后台数据
updateList (state, newList) {
state.list = newList
}
},
// 需要发请求,通过请求获取数据,获取数据后再存到vuex,是异步的行为
actions: {
// 在app页面中,created调用getlist
async getList (ctx) {
const res = await axios.get('http://localhost:3000/cart')
console.log(res)
// context简写ctx,在模块内部mutations,可以直接写mutations中的方法名字,更新数据到state中
ctx.commit('updateList', res.data)
}
},
getters: {
}
}<template>
<div class="app-container">
<!-- Header 区域 -->
<cart-header></cart-header>
<!-- 商品 Item 项组件 -->
<cart-item></cart-item>
<cart-item></cart-item>
<cart-item></cart-item>
<!-- Foote 区域 -->
<cart-footer></cart-footer>
</div>
</template>
<script>
import CartFooter from '@/components/cart-footer.vue'
import CartHeader from '@/components/cart-header.vue'
import CartItem from '@/components/cart-item.vue'
export default {
name: 'App',
// 一进页面,调用actions异步请求,更改vuex中数据
created () {
this.$store.dispatch('cart/getList')
},
components: {
CartHeader,
CartFooter,
CartItem
}
}
</script>
<style lang="less" scoped>
.app-container {
padding: 50px 0;
font-size: 14px;
}
</style>
<template>
<div class="app-container">
<!-- Header 区域 -->
<cart-header></cart-header>
<!-- 商品 Item 项组件 :item="item"意为传入子组件的对象供渲染/传item给子组件-->
<cart-item v-for="item in list" :key="item.id" :item="item"></cart-item>
<!-- Foote 区域 -->
<cart-footer></cart-footer>
</div>
</template>
<script>
import CartFooter from '@/components/cart-footer.vue'
import CartHeader from '@/components/cart-header.vue'
import CartItem from '@/components/cart-item.vue'
import { mapState } from 'vuex'
export default {
name: 'App',
// 一进页面,调用actions异步请求,更改vuex中数据
created () {
this.$store.dispatch('cart/getList')
},
// 引入辅助函数到计算属性(计算对象),获取数据&渲染
computed: {
...mapState('cart', ['list'])
},
components: {
CartHeader,
CartFooter,
CartItem
}
}
</script>
<style lang="less" scoped>
.app-container {
padding: 50px 0;
font-size: 14px;
}
</style><template>
<div class="goods-container">
<!-- 左侧图片区域 -->
<div class="left">
<img :src="item.thumb" class="avatar" alt="">
</div>
<!-- 右侧商品区域 -->
<div class="right">
<!-- 标题 -->
<div class="title">{{ item.name }}</div>
<div class="info">
<!-- 单价 -->
<span class="price">{{item.price}}</span>
<div class="btns">
<!-- 按钮区域 -->
<button class="btn btn-light">-</button>
<span class="count">{{item.count}}</span>
<button class="btn btn-light">+</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'CartItem',
methods: {
},
// 获取父组件的数据
props: {
item: {
type: Object,
// 要求必须传
Required: true
}
}
}
</script>
<style lang="less" scoped>
.goods-container {
display: flex;
padding: 10px;
+ .goods-container {
border-top: 1px solid #f8f8f8;
}
.left {
.avatar {
width: 100px;
height: 100px;
}
margin-right: 10px;
}
.right {
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1;
.title {
font-weight: bold;
}
.info {
display: flex;
justify-content: space-between;
align-items: center;
.price {
color: red;
font-weight: bold;
}
.btns {
.count {
display: inline-block;
width: 30px;
text-align: center;
}
}
}
}
}
.custom-control-label::before,
.custom-control-label::after {
top: 3.6rem;
}
</style>完成修改数量功能
目标:修改数量功能完成
大逻辑分析:
- 数据在前端vuex中存储了一份,点击
+-符号触发修改(前端vuex中的数据,需要通过mutations修改) - 后端数据也需要同步修改,需要将前端vuex中的数据同步给后台(需要axios发请求修改)
- 后台数据变更后,vuex的数据也需要再次向后台获取更新
- 数据在前端vuex中存储了一份,点击
步骤:
- 点击事件
- 页面中dispatch调用某个action函数修改
- 提供action函数,包含两件事情
- 发请求,将更新后的数据,通知后台修改
- 本地的数据同步修改,调用mutation函数
- 提供mutation函数
小逻辑分析:
- 加减号按钮,当前商品项的count统计&增减,注册事件,后续发请求,甚至可以共用同一个函数
大致核心代码
mutations: {
updateCount (state, payload) {
const goods = state.list.find((item) => item.id === payload.id)
goods.count = payload.count
}
},
actions: {
async updateCountAsync (ctx, payload) {
// 发数据给后台
await axios.patch('http://localhost:3000/cart/' + payload.id, {
count: payload.count
})
// 发给mutations,修改vuex
ctx.commit('updateCount', payload)
}
},- 注意:
- 前端 vuex 数据,后端数据库数据都要更新
- 需要结合接口文档来写逻辑
- 由于更改时,需要传两个地方
后台+vuex后端业务一旦复杂,更新比较麻烦,而实际上,届时是通过自动刷新页面来完成,此写法只适用于数字数量业务字段
<template>
<div class="goods-container">
<!-- 左侧图片区域 -->
<div class="left">
<img :src="item.thumb" class="avatar" alt="">
</div>
<!-- 右侧商品区域 -->
<div class="right">
<!-- 标题 -->
<div class="title">{{ item.name }}</div>
<div class="info">
<!-- 单价 -->
<span class="price">{{item.price}}</span>
<div class="btns">
<!-- 按钮区域 -->
<button class="btn btn-light" @click="btnClick(-1)">-</button>
<span class="count">{{ item.count }}</span>
<button class="btn btn-light" @click="btnClick(1)">+</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'CartItem',
methods: {
// 按钮增减逻辑
btnClick (step) {
// 新数量
const newCount = this.item.count + step
// item/商品对应id
const id = this.item.id
// 判断大于0
if (newCount < 1) return
// 以对象形式传递多个参数给actions
this.$store.dispatch('cart/updateCountAsync', {
id,
newCount
})
}
},
// 获取父组件的数据
props: {
item: {
type: Object,
// 要求必须传
Required: true
}
}
}
</script>import axios from 'axios'
export default {
// 开启命名空间
namespaced: true,
// state可以写成函数的形式,再return对象,是官方分模块拆分时,推荐的写法,类似data
state () {
return {
// 购物车数据,数组里面包对象,因为数据有很多条,每一条数据是一个对象
list: []
}
},
mutations: {
// newList更新后的数组,同步后台数据
updateList (state, newList) {
state.list = newList
},
// 同步修改给vuex,
// 更新前端vuex中的count统计数据,需要更新数组中的某一项,需要传参,接收下面actions传过来的对象obj: { id: xxx, newCount: xxx }
updateCount (state, obj) {
// 根据 id 找到对应的对象,更新count属性即可
const goods = state.list.find(item => item.id === obj.id)
goods.count = obj.newCount
}
},
// 需要发请求,通过请求获取数据,获取数据后再存到vuex,是异步的行为
actions: {
// 在app页面中,created调用getlist
async getList (ctx) {
// 实际上,会将其封装到API模块中
const res = await axios.get('http://localhost:3000/cart')
console.log(res)
// context简写ctx,在模块内部mutations,可以直接写mutations中的方法名字,更新数据到state中
ctx.commit('updateList', res.data)
},
// 请求方式:patch
// 请求地址:http://localhost:3000/cart/:id值 表示修改的是哪个对象
// 请求参数:
// {
// name: '新值', 【可选】
// price: '新值', 【可选】
// count: '新值', 【可选】
// thumb: '新值' 【可选】
// }
// 实际上,会将其封装到API模块中
// 通过对象的方式传递多个参数
async updateCountAsync (context, obj) {
// 先打印点击+-号后触发传递的数据对象是什么,确认一下
console.log(obj)
// 将修改更新同步到后台服务器
await axios.patch(`http://localhost:3000/cart/${obj.id}`, {
// 额外传递参数
count: obj.newCount
})
// 将后端完成修改后的状态,更新同步到 vuex,传递一个对象
context.commit('updateCount', {
id: obj.id,
newCount: obj.newCount
})
}
},
getters: {
}
}底部 getters 统计
目标:底部 getters 统计
大逻辑分析:
- cart-footer子模块,基于vuex中state数据,完成总数量和总价的getters统计(类似于组件内的基于data数据计算属性)
步骤:
- 提供 getters
- 使用 getters
大致核心代码
- 提供 getters
getters: {
total (state) {
return state.list.reduce((sum, item) => sum + item.count, 0)
},
totalPrice (state) {
return state.list.reduce((sum, item) => sum + item.count * item.price, 0)
}
}- 使用 getters
computed: {
...mapGetters('cart', ['total', 'totalPrice'])
}import axios from 'axios'
export default {
// 开启命名空间
namespaced: true,
// state可以写成函数的形式,再return对象,是官方分模块拆分时,推荐的写法,类似data
state () {
return {
// 购物车数据,数组里面包对象,因为数据有很多条,每一条数据是一个对象
list: []
}
},
mutations: {
// newList更新后的数组,同步后台数据
updateList (state, newList) {
state.list = newList
},
// 同步修改给vuex,
// 更新前端vuex中的count统计数据,需要更新数组中的某一项,需要传参,接收下面actions传过来的对象obj: { id: xxx, newCount: xxx }
updateCount (state, obj) {
// 根据 id 找到对应的对象,更新count属性即可
const goods = state.list.find(item => item.id === obj.id)
goods.count = obj.newCount
}
},
// 需要发请求,通过请求获取数据,获取数据后再存到vuex,是异步的行为
actions: {
// 在app页面中,created调用getlist
async getList (ctx) {
// 实际上,会将其封装到API模块中
const res = await axios.get('http://localhost:3000/cart')
console.log(res)
// context简写ctx,在模块内部mutations,可以直接写mutations中的方法名字,更新数据到state中
ctx.commit('updateList', res.data)
},
// 请求方式:patch
// 请求地址:http://localhost:3000/cart/:id值 表示修改的是哪个对象
// 请求参数:
// {
// name: '新值', 【可选】
// price: '新值', 【可选】
// count: '新值', 【可选】
// thumb: '新值' 【可选】
// }
// 实际上,会将其封装到API模块中
// 通过对象的方式传递多个参数
async updateCountAsync (context, obj) {
// 先打印点击+-号后触发传递的数据对象是什么,确认一下
console.log(obj)
// 将修改更新同步到后台服务器
await axios.patch(`http://localhost:3000/cart/${obj.id}`, {
// 额外传递参数
count: obj.newCount
})
// 将后端完成修改后的状态,更新同步到 vuex,传递一个对象
context.commit('updateCount', {
id: obj.id,
newCount: obj.newCount
})
}
},
getters: {
// 商品总数量 累加count
total (state) {
return state.list.reduce((sum, item) => sum + item.count, 0)
},
// 商品总价格 累加count * price
totalPrice (state) {
return state.list.reduce((sum, item) => sum + item.count * item.price, 0)
}
}
}<template>
<div class="footer-container">
<!-- 中间的合计 -->
<div>
<span>共 {{total}} 件商品,合计:</span>
<span class="price">¥{{totalPrice}}</span>
</div>
<!-- 右侧结算按钮 -->
<button class="btn btn-success btn-settle">结算</button>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
export default {
name: 'CartFooter',
computed: {
...mapGetters('cart', ['total', 'totalPrice'])
}
}
</script>
<style lang="less" scoped>
.footer-container {
background-color: white;
height: 50px;
border-top: 1px solid #f8f8f8;
display: flex;
justify-content: flex-end;
align-items: center;
padding: 0 10px;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: 999;
}
.price {
color: red;
font-size: 13px;
font-weight: bold;
margin-right: 10px;
}
.btn-settle {
height: 30px;
min-width: 80px;
margin-right: 20px;
border-radius: 20px;
background: #42b983;
border: none;
color: white;
}
</style>