vscode使用快捷键
vscode快捷键学习
以下为学习过程中的极简提炼笔记,以供重温巩固学习
学习路线&目的
- 知道有这么多可以给你在码代码时提高效率的快捷键
- 掌握各种快捷键,如何使用,什么时候使用
- 记住
软件准备
- 装好,打开vscode
vscode工具快捷键有哪些
| 按键 | 说明 |
|---|---|
ctrl+n | 新建文件 |
ctrl+s | 保存 |
ctrl+, | 设置 |
ctrl+h | 查找 |
alt+h | 查看当前文档的git history |
ctrl++/- | 缩放窗口 |
ctrl+shift+x | 打开插件 |
vscode编辑快捷键有哪些
| 按键 | 说明 |
|---|---|
光标起始停留位置 +shift+alt+ 点击新位置 | 多行编辑光标 |
| 滚轮点击+拖动 | 多行编辑光标 |
光标起始停留位置 +ctrl+c | 直接复制当前光标所在行 |
光标起始停留位置 +shift+ 鼠标点击新位置 | 直接选中光标停留位置与鼠标点击的新位置之间区间 |
| 鼠标涂中选中代码,按住键盘alt + 小键盘箭头上下 | 移动所选中的代码片段 |
| 鼠标涂中选中代码,按住键盘shift + 小键盘箭头上下 | 增加/减少所选中的代码片段 |
| 鼠标涂中选中代码/光标所在行,按住键盘shift + alt + 小键盘箭头上下 | 复制鼠标涂中选中代码/光标所在行 |
| 多个光标所在行,按住键盘ctrl + 小键盘右箭头 | 转到多行单词的右侧 |
alt+ctrl+上/下箭头 | 添加多个光标同时编辑 |
alt+shift+上/下箭头 | 往光标上/下快速复制光标所在行 |
鼠标左键双击 | 快速选定整个单词 |
back | 光标左删除 |
delete | 光标右删除 |
ctrl+l | 光标所在行单行全选 |
ctrl+d | 在选定单词后,快速选定多个相同单词 |
ctrl+g+ 输入行号 | 光标快速跳转到某行 |
tab | 缩进 |
shift+tab | 反向缩进 |
shift+/ | 不论当前语言,直接注释光标所在行 |
选中文字 +ctrl+[ | 快速对齐 |
输入法在英文状态下 + 鼠标选定某单词/段落 + 反引号/引号/双引号/尖括号/方括号/大括号/小括号 | 直接前后套号 |
| 按下键盘Ins,竖线光标变成灰色方块 | 直接以覆盖光标后的文字方式写入 |
| 光标停留+按下键盘fn键和ctrl之间的context menu键(中文称做“上下文菜单键”或“右键菜单键”) | 以光标所在位置鼠标右键 |
备注:在vscode等大多数其他编辑软件,选中文字再输入成对符号中的左侧符号,即可包裹选中文字 注意:需要输入法在英文键盘下,中文键盘无此效果
vscode编译器功能
格式化代码: 在 管理>设置>文本编辑器>格式化
vscode超出可视区域自动换行: 在 视图>自动换行 view(菜单栏的查看按钮(V))>word warp 快捷键:alt+z
Vscode 快速格式化代码: shift+alt+f
缩略图
在 VSCode 中显示代码缩略图
在 Visual Studio Code (VSCode) 中,代码缩略图(minimap)是一种非常有用的功能,它可以在编辑器的右侧显示代码的缩略图,帮助你快速浏览和定位代码。以下是如何在 VSCode 中启用和配置代码缩略图的步骤。
启用代码缩略图
打开设置:在 VSCode 中,点击左上角的“文件”菜单,然后选择“首选项”,再选择“设置”
搜索 minimap:在设置界面的搜索栏中输入“minimap”。
启用缩略图:找到“Editor: Minimap”选项,并勾选“Enabled”复选框
快捷键启用/禁用缩略图
你也可以使用快捷键来快速启用或禁用代码缩略图:
按下 Ctrl+Shift+P 打开命令面板。
输入 minimap 并按回车,每次执行该命令都会在启用和禁用之间切换
调整缩略图大小
如果你觉得默认的缩略图大小不合适,可以通过以下步骤调整:
打开设置:同样地,进入“文件” -> “首选项” -> “设置”。
搜索 minimap size:在搜索栏中输入“minimap size”。
调整宽度:找到“Editor: Minimap Size”选项,可以设置为 fit、fill 或 proportional,根据你的需要选择合适的选项
通过以上步骤,你可以在 VSCode 中轻松启用和配置代码缩略图,提高代码浏览和编辑的效率。
vscode插件
| 插件名称 | 说明 | 使用 |
|---|---|---|
Chinese | 汉化 | ctrl+shift+p 或在顶上搜索框 > 然后输入language设置 回车切换 |
AutoRenameTag | 双标签修改其一自动同步标签对修改 | 安装并启用插件 |
vscode多行编辑
| 按键 | 说明 |
|---|---|
光标起始停留位置 +ctrl+c | 直接复制当前光标所在行 |
光标起始停留位置 +shift+ 鼠标点击新位置 | 直接选中光标停留位置与鼠标点击的新位置之间区间 |
光标起始停留位置 +shift+alt+ 点击新位置 | 多行编辑光标 |
| 滚轮点击+拖动 | 多行编辑光标 |
vscode小技巧
搜索指定文本/字符:用鼠标光标点击拖选涂中,然后按 ctrl+f 即可搜索涂中的指定文本/字符
Windows系统剪贴板: win + v
移动代码片段:鼠标涂中选中代码,按住键盘alt,然后小键盘箭头上下,即可移动所选中的代码片段
多行操作技巧:见045-小兔鲜首页-拆分模块组件-局部注册.mp4中的12分钟附近,后续做成gif动态图
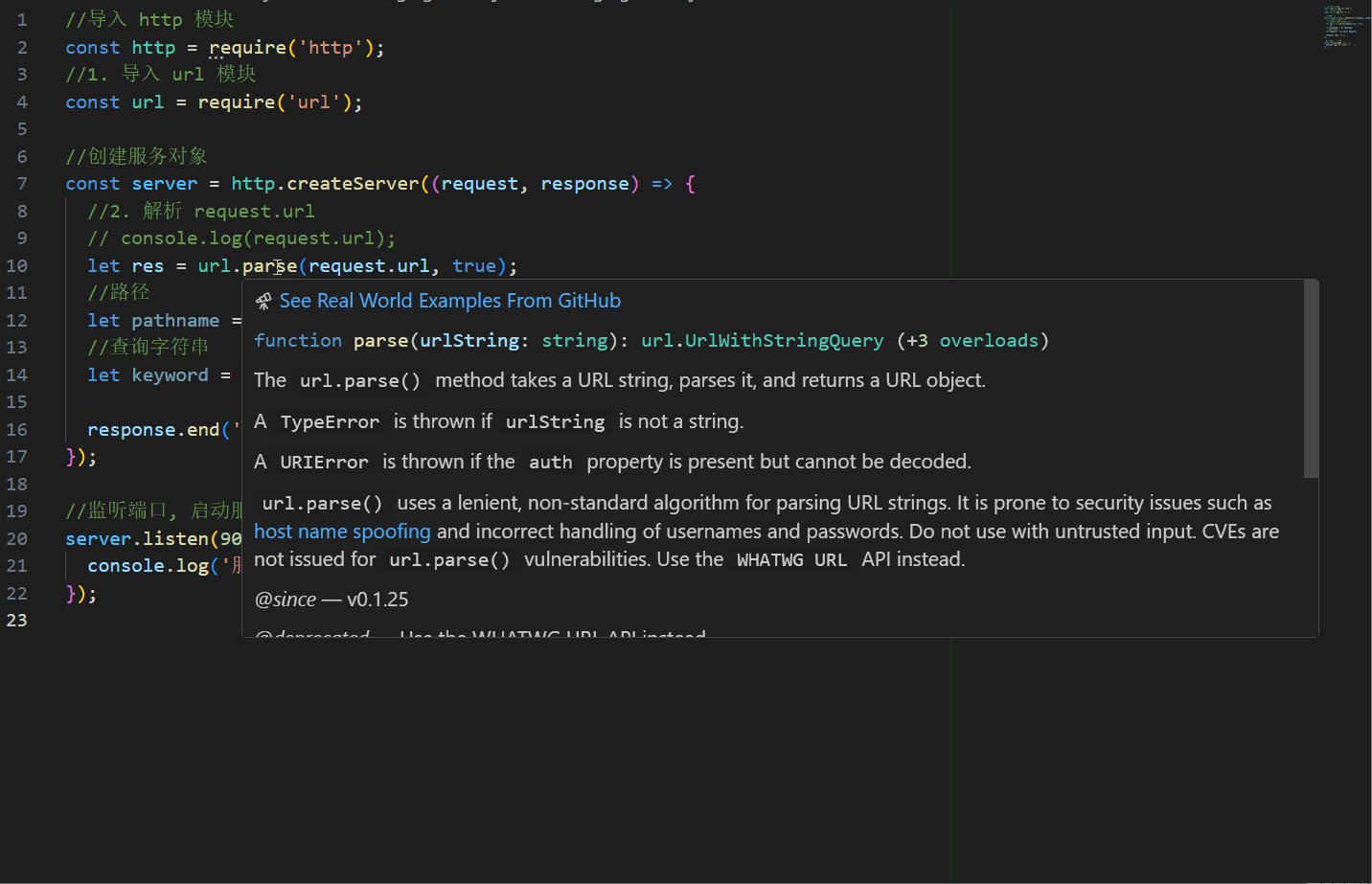
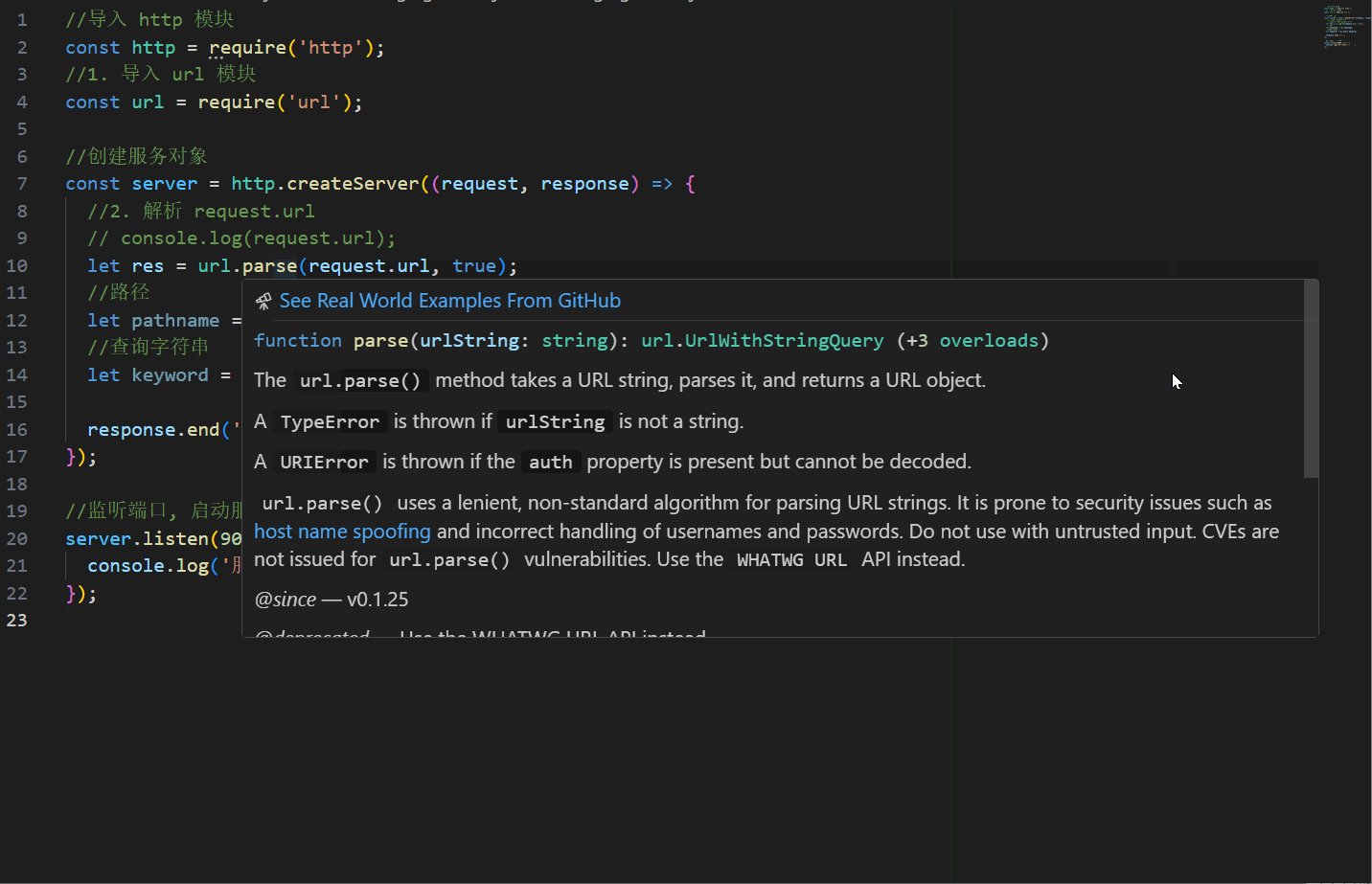
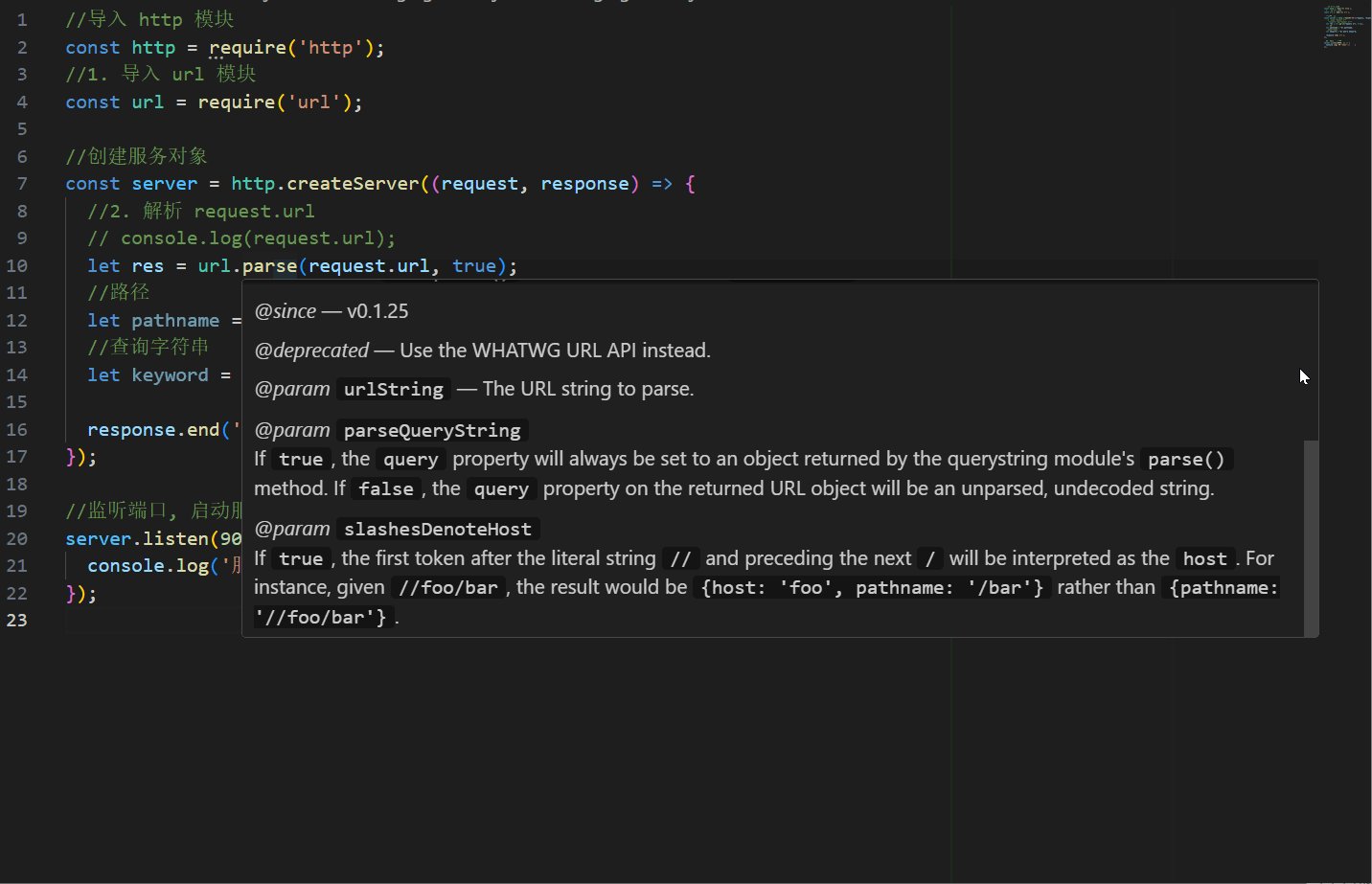
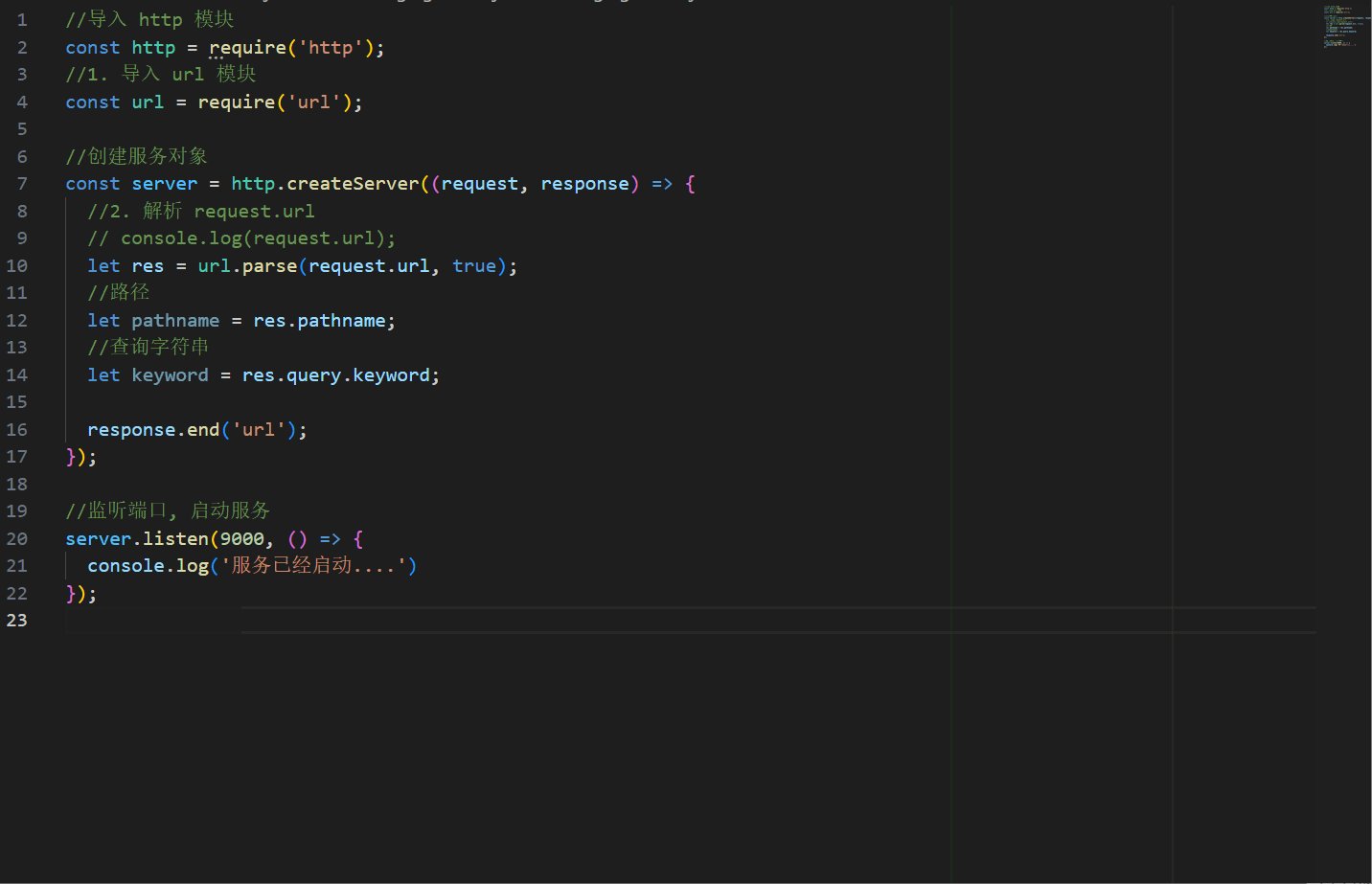
vscode输入方法时,显示路径提醒,此时回车,会自动补全该方法名,并导入该方法
vscode代码折叠
下面是在VS Code中折叠代码的几种常用操作方法:
折叠单行代码块: – 将鼠标移动到代码行的行号上,点击行号的左侧空白处,即可折叠该行代码。 – 使用快捷键 Ctrl + Shift + [ 方式快速折叠当前光标所在行的代码。
折叠多行代码块: – 将鼠标移动到代码行的行号上,点击行号的左侧空白处,按住鼠标左键向下拖动,选择需要折叠的代码块,松开鼠标左键,即可折叠选中的多行代码。 – 使用快捷键 Ctrl + K, Ctrl + [,快速折叠当前代码块。
折叠所有代码块: – 使用快捷键 Ctrl + K, Ctrl + 0,可以折叠所有的代码块。
折叠指定深度的代码块: – 将鼠标移动到代码行的行号上,点击行号的左侧空白处,按住鼠标左键向下拖动,选择需要折叠的代码块,松开鼠标左键,然后使用快捷键 Ctrl + K, Ctrl + 2可以折叠指定深度的代码块。
展开折叠的代码块: – 将鼠标移动到代码行的行号上,点击行号的左侧空白处,即可展开折叠的代码块。 – 使用快捷键 Ctrl + K, Ctrl + J,可以展开所有的代码块。
Ctrl+中括号快速对齐
Ctrl+d 复制这一行并粘贴到下一行
Ctrl shift 上下 复制行放上下
back左删除delete右删除,ins代替性输入
HTML超链接语法,末尾加反斜杠,用于取消网站重定向
在vscode中,鼠标选中方法函数的调用(如鼠标悬浮在
getHistoryList()上) - 右键转到引用/shift + f12:查看同样引用了这个方法的地方,以及引入的情况 - 右键转到定义/f12:在当前页面下,展开这个方法的逻辑定义,可编辑 - 右键转到实现/ctrl + f12:打开写着这个方法的逻辑定义的文件在vscode中,鼠标悬停于方法上,能看到方法的使用介绍

其他小工具
Snipaste 是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上. 常用快捷方式:
- F1 可以截图. 同时测量大小, 设置箭头 书写文字等
- F3 在桌面置顶显示
- 点击图片, alt 可以取色 (按下shift 可以切换取色模式)
- 按下esc 取消图片显示
使用中学习
我 说: vscode当光标停留在一个拼接词时,按ctrl+d只能选中这个拼接词中的光标所在的一个单词,如何选中整个拼接词呢,实际上vscode是有一个选中的提示的,但不知道如何确认这个选中,你能介绍下吗
ChatGPT 说: 你说的这种情况,在 VS Code 中确实存在,尤其是在处理诸如 myVariableName、some_long_name、file-name-with-dashes 这类 拼接词(复合词) 时:
🧠 VS Code 的行为理解 当你按住 Ctrl + D(或 macOS 下 Cmd + D)时,VS Code 的默认行为是选择当前光标下的“词”,但这个“词”是按语义拆分的,例如:
myVariableName → 会将 my、Variable、Name 视为 3 个词;
some_long_name → 会将 some、long、name 视为 3 个词;
file-name → 分为 file 和 name。
所以你按 Ctrl+D 时,默认只选中一个子词。
而你说的“提示选中”其实是 VS Code 内部对整个拼接词的识别,当你双击选中它或某些扩展激活时,VS Code 会以淡蓝色虚线高亮这个词,但它并不是你真正“选中”的部分,只是一个参考提示。
✅ 如何选中整个拼接词 方法一:手动选择整个变量 最笨也最直接的方法:
将光标放到词上,按住 Ctrl + Shift + → 或 Ctrl + Shift + ←(Windows/Linux)
或 Option + Shift + → / ←(macOS)
可以逐词扩展选择。
方法二:使用快捷键扩展选区(官方支持) Windows/Linux:Ctrl + Shift + → / ←
macOS:Option + Shift + → / ←
如果你连续按两次,就能选中整个 camelCase 或 snake_case。
方法三:使用扩展增强选择体验(推荐) 你可以安装扩展,让 Ctrl+D 自动选中整个拼接词。
示例扩展: Select By
CamelCase Navigation
Sublime Text Keymap(模仿 Sublime Text 的词选择方式)
方法四:使用内置的“扩展选择”功能 将光标放到词上。
按:
Shift + Alt + →(Windows/Linux)
Ctrl + Shift + Cmd + →(macOS)
这可以逐步扩展选区,从“词” → “句” → “块”。
你也可以绑定自己的快捷键来快速选中完整的 camelCase 或 snake_case。
✅ 高亮提示的确认方法(你提到的“选中提示”) VS Code 中对变量的“淡蓝色虚线高亮”其实是**“Word Highlighting”**,当你光标停在变量上,编辑器会自动高亮该词在文件中的所有其他出现位置。
但这个不是实际的“选择”,所以不能用 Ctrl + D 来“确认”。你需要:
手动按 Ctrl + D 多次将每个子词都选中;
或使用 扩展选择功能、扩展插件 实现一次性选中整个词。
需要我为你写一个适合 VS Code 的自定义快捷键来一次选中整个拼接词吗?
您说:
vscode中,单机一个文件是直接将当前编辑窗口切换为新点击的文件了,双击才是新增打开编辑 我想调换一下交互方式,单击是新打开,双击才是切换,该如何操作呢
ChatGPT 说:
你想要的交互行为是:
单击文件时 ➜ 在新标签页中打开(不覆盖当前活动文件)
双击文件时 ➜ 切换为“预览模式”,或者不影响当前打开状态
VS Code 默认是相反的行为:
单击 = 预览模式(会覆盖当前活动的临时标签页)
双击 = 固定打开(真正打开)
✅ 想要实现你说的效果,可以这样设置:
方法一:关闭“预览模式”(即关闭单击打开的默认行为)
打开设置(快捷键:
Ctrl + ,或Cmd + ,)搜索:
workbench.editor.enablePreview取消勾选 ✅ “Enable Preview”
或直接在 settings.json 中加一行:
`"workbench.editor.enablePreview": false`🔍 效果说明:
✅ 单击文件 ➜ 会真正“打开”文件,而不是以“预览”方式打开(不会覆盖原标签页)
✅ 双击文件 ➜ 同样会打开文件,但不会影响行为(只是变成固定标签页)
这和你描述的行为 “单击新打开 / 双击切换” 已非常接近或等价。
✅ 可选增强设置(推荐)
还可以搭配关闭侧边栏的自动预览:
`"workbench.editor.enablePreviewFromQuickOpen": false`这避免你在 Ctrl+P 快速打开文件时也进入预览模式。
⚠️ 目前无法做到真正意义上的“双击切换,单击不切换”
因为 VS Code 没有内建机制允许你自定义「单击」和「双击」的逻辑行为分离(不像某些 IDE 如 IntelliJ 支持),只能通过关闭预览功能来“近似模拟”你想要的结果。
需要我给你生成完整的 settings.json 示例以直接粘贴使用吗?
