包管理工具
包管理工具
以下为学习过程中的极简提炼笔记,以供重温巩固学习
学习准备
准备工作
学习目的
概念介绍
包管理概念
包是什么
- 『包』英文单词是
package,代表了一组特定功能的源码集合,封装了功能,也称作工具包
- 『包』英文单词是
包管理工具
- 管理『包』的应用软件,可以对「包」进行
下载安装,更新,删除,上传等操作 - 借助包管理工具,可以快速开发项目,提升开发效率
- 包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以
掌握好包管理工具非常重要- 别的语言也有包管理工具,如python的pip
- 管理『包』的应用软件,可以对「包」进行
常用的包管理工具
- 前端常用的包管理工具
- npm(node.js 官方内置的包管理工具)
- yarn
- cnpm
- pnpm
npm 安装及基本使用(其他yarn、pnpm类似)
- npm 全称
Node Package Manager,翻译为中文意思是『Node 的包管理工具』 - npm 是 node.js 官方内置的包管理工具,是
必须要掌握住的工具
npm 包管理器的安装
- node.js 在安装时会
自动安装 npm,所以如果你已经安装了 node.js,可以直接使用 npm - 可以通过
npm -v查看版本号测试,如果显示版本号说明安装成功,反之安装失败 - 备注:
- npm -v 可以查看电脑上的npm包管理器版本,
- 如电脑上同时全局安装了yarn和pnpm,此时只能通过
pnpm -v或yarn -v查看其一,如果需要查看另一个,则需要更改window电脑默认的全局包管理器

- 更改window电脑默认的全局包管理器:
- 方法1:
- 到cmd的路径下,如C:\Users\Administrator,找到package.json文件,更改"packageManager",
- 先在电脑上找一个使用pnpm的项目,pnpm查看当前电脑pnpm版本(因为当前电脑是yarn,通过pnpm -v查看不了,会报错
Usage Error: This project is configured to use yarn) - 再全局安装pnpm
npm install -g pnpm,完了再修改,如从yarn"packageManager":"yarn@4.3.1"改为pnpm"packageManager": "pnpm@9.4.0"
- 方法2:
- 可通过
corepack use pnpm@9.x或corepack use yarn@*来切换修改 - 但是需要确保电脑连npm源正常,如果电脑上有冷门包(如astro,国内源没有,要将npm源设置为
npm config set registry https://registry.npmjs.org,再去操作corepack use)此时需要梯子
- 可通过
- 另附:
- 方法1:
初始化包管理器
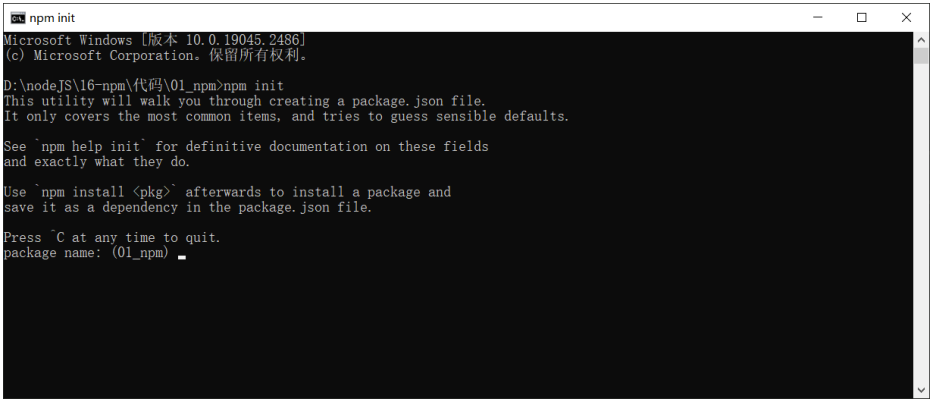
创建一个空目录,然后以此目录作为工作目录 启动命令行工具 ,执行 npm init

npm init命令的作用是将文件夹初始化为一个『包』,交互式创建 package.json 文件package.json是包的配置文件,每个包都必须要有package.jsonpackage.json内容示例:
{
"name": "01_npm",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}属性翻译
{
"name": "1-npm", //包的名字
"version": "1.0.0", //包的版本
"description": "", //包的描述
"main": "index.js", //包的入口文件
"scripts": { //脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", //作者
"license": "ISC" //开源证书
}初始化的过程中还有一些注意事项:
- package name (
包名) 不能使用中文、大写,默认值是文件夹的名称,所以文件夹名称也不能使用中文和大写 - version (
版本号)要求x.x.x的形式定义,x必须是数字,默认值是1.0.0 - ISC 证书与 MIT 证书功能上是相同的,关于开源证书扩展阅读
package.json可以手动创建与修改- 使用
npm init -y(按照默认值) 或者npm init --yes极速创建package.json - 交互创建时,npm提供的可填写的包信息还有如下:
- entry point:包的入口文件
- test command:测试命令
- git repository :git仓库地址
- keywords:关键字
- author:作者名字
搜索包
搜索包的方式有两种
- 命令行 『npm s/search 关键字』
npm s keywords - 网站搜索
经常有同学问,『我怎样才能精准找到我需要的包?』
这个事儿需要大家在实践中不断的积累,通过看文章,看项目去学习去积累
最新参考:可以问GPT
下载安装包
打开项目文件后,通过 npm install 和 npm i 命令安装包
# 格式
npm install <包名>
npm i <包名>
# 示例
npm install uniq
npm i uniq- 前提:需要该目录/项目,已经初始化了包管理器
运行之后文件夹下会增加两个资源
node_modules 文件夹存放下载的包,包的存放目录package-lock.json 包的锁文件,用来锁定包的版本
安装 uniq 之后, uniq 就是当前这个包的一个
依赖包,有时会简称为依赖(uniq为除去数组中重复项的包) 比如我们创建一个包名字为 A,A 中安装了包名字是 B,我们就说B 是 A 的一个依赖包,也会说A 依赖 B
- 如果项目中有package.json文件,可直接pnpm i ,此时会自动根据项目依赖文件package.json去下载项目所使用的包
| npm | yarn | pnpm |
|---|---|---|
| npm install | yarn | pnpm install |
| npm install axios | yarn add axios | pnpm add axios |
| npm install axios -D | yarn add axios -D | pnpm add axios -D |
| npm uninstall axios | yarn remove axios | pnpm remove axios |
| npm run dev | yarn dev | pnpm dev |
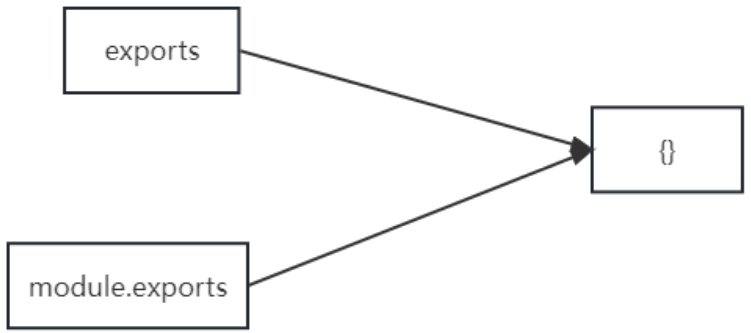
require 导入 npm 包基本流程
包下到项目本地node_modules 文件夹后
- 在文件中使用,通过require导入即可,路径中直接写包名即可,导入的是这个包的文件夹目录
- 使用方法也可以参考npm官网
导包后,在使用时,会自动:
- 在当前文件夹下 node_modules 中寻找同名的文件夹
- 在上级目录中下的 node_modules 中寻找同名的文件夹,直至找到磁盘根目录(这也是在导入包时,直接写包名的优势,灵活性)
//1. 导入 uniq 包
const uniq = require('uniq');
// 等价以下
// const uniq = require('./node_modules/uniq');
// const uniq = require('./node_modules/uniq/uniq.js');
//2. 使用函数
let arr = [1,2,3,4,5,4,3,2,1];
const result = uniq(arr);
console.log(result);生产依赖与开发依赖
生产环境与开发环境
- 开发环境是程序员
专门用来写代码的环境,一般是指程序员的电脑,开发环境的项目一般只能程序员自己访问 - 生产环境是项目
代码正式运行的环境,一般是指正式的服务器电脑,生产环境的项目一般每个客户都可以访问
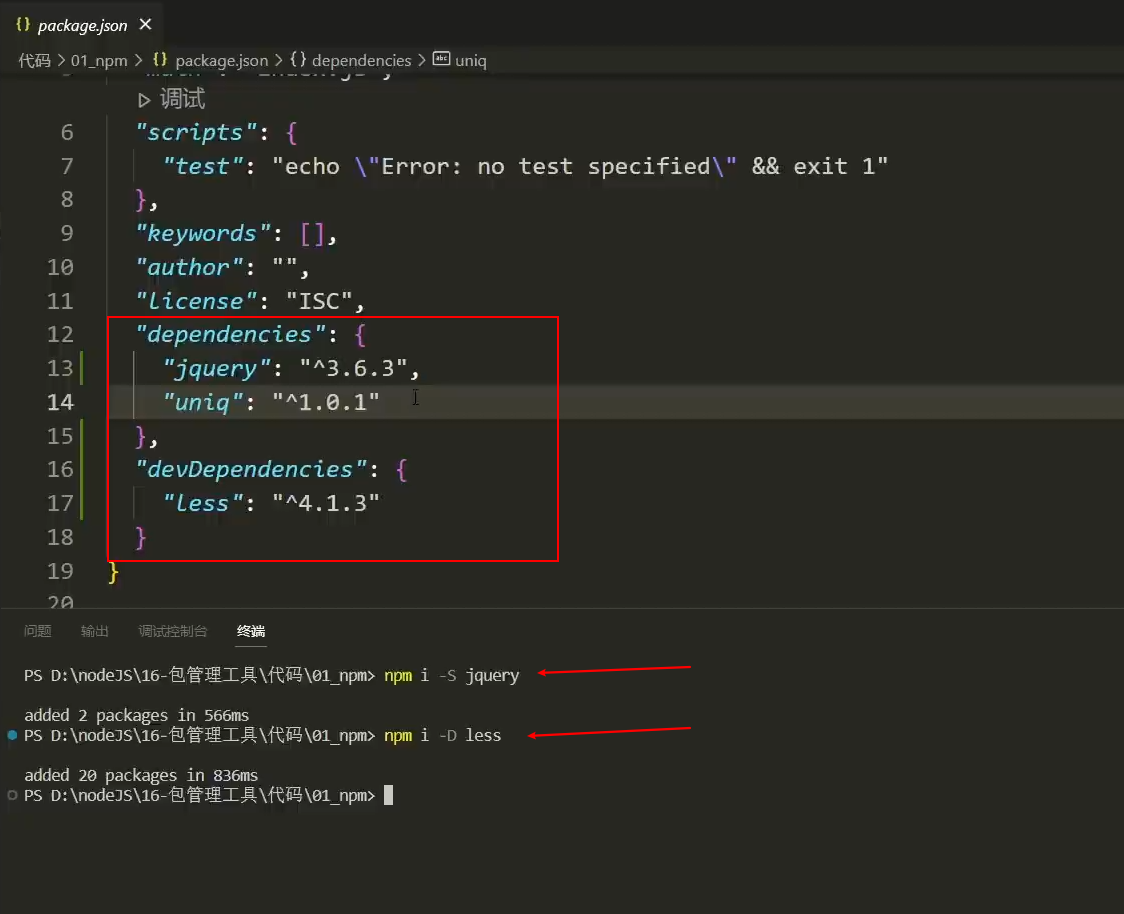
生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型 ,目前分为两类:
| 类型 | 命令 | 补充 |
|---|---|---|
| 生产依赖 | npm i -S uniq npm i --save uniq | -S 等效于 --save, -S 是默认选项 包信息保存在 package.json 中 dependencies 属性 |
| 开发依赖 | npm i -D less npm i --save-dev less | -D 等效于 --save-dev 包信息保存在 package.json 中 devDependencies 属性 |
举个例子方便大家理解,比如说做蛋炒饭需要
大米,油,葱,鸡蛋,锅,煤气,铲子等
其中锅,煤气,铲子属于开发依赖,只在制作阶段使用
而大米,油,葱,鸡蛋属于生产依赖,在制作与最终食用都会用到
所以开发依赖是只在开发阶段使用的依赖包,而生产依赖是开发阶段和最终上线运行阶段都用到的依赖包
- 生产依赖:既在开发阶段中使用,也在最后生产环境/项目运行阶段中使用
- -S 是默认选项,引包时不加参数,等效于加-S参数,默认就是生产依赖
- 开发依赖:只在开发阶段中使用
- 生产依赖和开发依赖包,都会放在 node_modules 文件夹中,项目中局部安装的包,都可以通过
require('包名')进行导入 - 包与包之间存在依赖,因此,在引入某个包时,实际操作是:会将此包连同此包的依赖包,一同加到node_modules 文件夹中
- 采用哪种形式装包:
- 装包前通过文档确认包的安装形式
- 分析包的作用,以决定使用哪种方式装包

全局安装
我们可以执行安装选项 -g 进行全局安装
- 说明:
- 全局安装的命令,不受工作目录位置影响(命令行窗口的工作目录)
- 可以通过
npm root -g可以查看全局安装包的位置 - 全局安装的包,使用时是通过独立的命令,在命令行中使用的
不是所有的包都适合全局安装, 只有全局类的工具才适合,可以通过查看包的官方文档来确定安装方式,这里先不必太纠结- 装包前通过文档确认包的安装形式
- 分析包的作用,以决定使用哪种方式装包
npm i -g nodemon- 体验 nodemon
// nodemon 03_http.js
//1. 导入 http 模块
const http = require('http');
//2. 创建服务对象
const server = http.createServer((request, response) => {
// response.end('Hello HTTP'); //设置响应体
response.setHeader('content-type', 'text/html;charset=utf-8');
response.end('你好 Nodemon Hello Http'); //设置响应体
});
//3. 监听端口, 启动服务
server.listen(9000, () => {
console.log('服务已经启动....')
});全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令 该命令的作用是 自动重启 node 应用程序
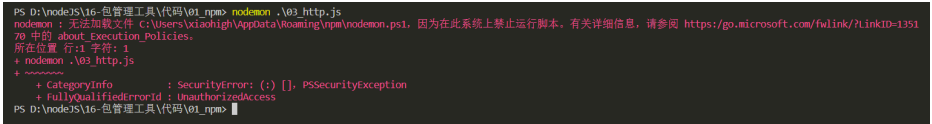
修改 windows 执行策略

windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略
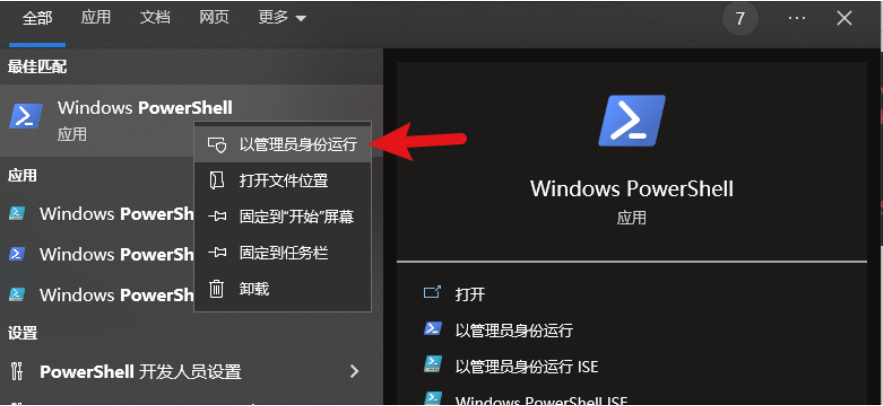
- 以
管理员身份打开 powershell 命令行
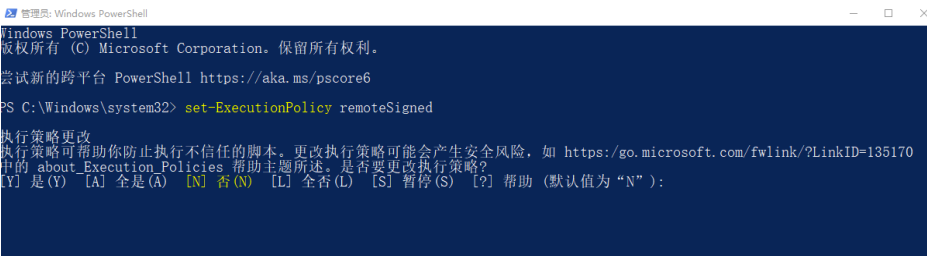
- 键入命令
set-ExecutionPolicy remoteSigned
- 键入
A然后敲回车 👌 - 如果不生效,可以尝试重启 vscode
- 备注:另外,可通过更换命令行工具实现,如改用cmd,git bash等
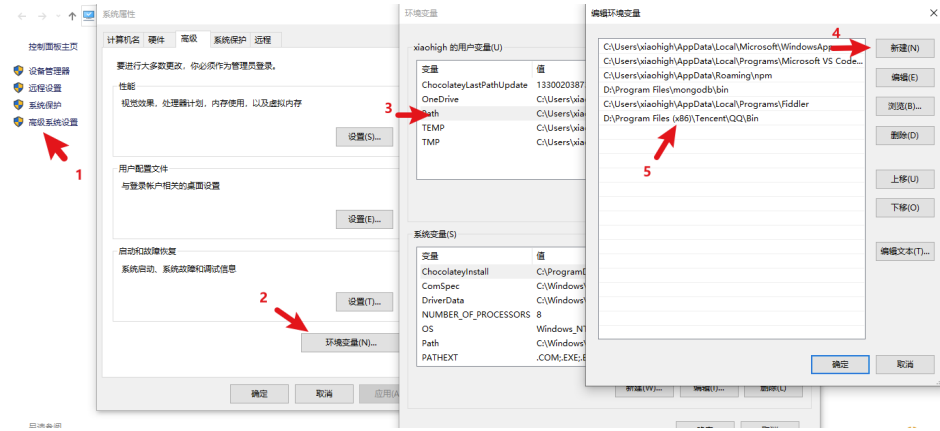
环境变量 Path
- 环境变量 Path 是计算机的通识型知识点
- 如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境变量 Path 中
Path 是操作系统的一个环境变量,可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件时,就会在环境变量 Path 的目录中挨个的查找,如果找到则执行,如果没有找到就会报错

补充说明:
- 如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境变量 Path 中
- windows 下查找命令的所在位置
- cmd 命令行 中执行 where nodemon
- powershell命令行 执行 get-command nodemon
- 一个Windows可以拥有多个用户,用户变量适用于当前用户,糸统变量适用于所有用户
- 用户变量是私有的,只有当前用户可以使用
- 系统变量是公用的,所有用户都可以使用
管理包依赖
项目中管理包依赖
- 安装包的所有依赖
- 现成项目,拉取下来的项目,都需要安装项目的所有依赖包
- 通过
npm i命令,会自动依据项目中的package.json和package-lock.json的依赖声明安装项目所需依赖
npm i
npm install
- node_modules 文件夹大多数情况都不会存入版本库
- 文件数量太多体积太大,不便于多人协作开发
- git版本记录时,会扫描文件内容是否变化,导致效率低,因此忽略
- 安装指定版本的包
- 项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令安装指定版本的包
## 格式
npm i <包名@版本号>
## 示例
npm i jquery@1.11.2- 删除依赖/删除包
- 项目中可能需要删除某些不需要的包,可以使用下面的命令
## 局部删除
npm remove uniq
npm r uniq
## 全局删除
npm remove -g nodemon- 配置命令别名
通过配置命令别名,可以更简单的执行命令,简化命令执行
通过配置
package.json中的scripts属性,加入命令别名
{
.
.
.
"scripts": {
"server": "node server.js",
"start": "node index.js",
},
.
.
}配置完成之后,可以使用别名执行命令
npm run server
npm run start不过 start 别名比较特别,使用时可以省略 run
npm start补充说明:
npm start是项目中常用的一个命令,一般用来启动项目npm run有自动向上级目录查找的特性,跟require函数也一样 (自动向上级目录查找的特性:方便执行指令,方便导入模块)- 对于陌生的项目,我们可以通过查看
scripts属性来参考项目的一些操作
cnpm
- 介绍
- cnpm 是一个淘宝构建的
npmjs.com的完整镜像,也称为『淘宝镜像』,网址 - cnpm 服务部署在国内
阿里云服务器上, 可以提高包的下载速度 - 官方也提供了一个全局工具包
cnpm,操作命令与npm大体相同
- 安装
- 可通过 npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com操作命令 | 功能 | 命令 | | ------------ | -------------------------------------------------------------------- | | 初始化 | cnpm init / cnpm init | | 安装包 | cnpm i uniq
cnpm i -S uniq
cnpm i -D uniq
cnpm i -g nodemon | | 安装项目依赖 | cnpm i | | 删除 | cnpm r uniq |npm 配置淘宝镜像
用 npm 也可以使用淘宝镜像,配置的方式有两种
- 直接配置
- 执行如下命令即可完成配置
npm config set registry https://registry.npmmirror.com- 直接配置镜像源使用注意:
- 这些镜像源可能会因网络状况或其他因素而中断。
- 一些镜像源可能不包含所有 npm 包。
- 如果遇到问题,可以尝试切换到其他镜像源。
淘宝 npm 镜像
https://registry.npm.taobao.org
网易 npm 镜像
https://registry.npm.netease.com
中科大 npm 镜像
https://npm.ustc.edu.cn/
北京大学 npm 镜像
https://npm.tuna.tsinghua.edu.cn/
Alibaba Cloud npm 镜像
https://mirrors.aliyun.com/npm/
腾讯云 npm 镜像
https://mirrors.cloud.tencent.com/npm/
华为云 npm 镜像
https://mirrors.huaweicloud.com/npm/
npm 官方原始镜像:https://registry.npmjs.org
淘宝 NPM 镜像:https://registry.npmmirror.com
阿里云 NPM 镜像:https://npm.aliyun.com
腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm
华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm
网易 NPM 镜像:https://mirrors.163.com/npm
中科院大学开源镜像站:http://mirrors.ustc.edu.cn
清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn
使用方法:
在终端中运行以下命令:
npm config set registry https://mirrors.cloud.tencent.com/npm/
npm config set registry https://registry.npmmirror.com
npm config set registry https://registry.npmjs.org
注意:
这些镜像源可能会因网络状况或其他因素而中断。
一些镜像源可能不包含所有 npm 包。
如果遇到问题,可以尝试切换到其他镜像源。- 工具配置
- 使用
nrm配置 npm 的镜像地址npm registry manager
- 使用
- 安装 nrm
npm i -g nrm
- 查看nrm所支持切换的镜像地址
nrm ls
- 修改镜像
nrm use npm // 切换到官方镜像源 nrm use taobao nrm use tencent
- 检查是否配置成功(选做)
npm config list
检查 registry 地址是否为 https://registry.npmmirror.com/ , 如果 是 则表明成功
补充说明:
建议使用第二种方式进行镜像配置,因为后续修改起来会比较方便- 虽然 cnpm 可以提高速度,但是 npm 也可以通过淘宝镜像进行加速,所以
npm 的使用率还是高于 cnpm
- 重点:
- 淘宝/腾讯等等镜像源,为只读镜像源,无法上传包
- 上传工具包之前,需要切换到官方镜像源
yarn
- 介绍
- yarn 是由 Facebook 在 2016 年推出的新的 Javascript 包管理工具,官方网址:https://yarnpkg.com/
yarn 官方宣称的一些特点
- 速度超快:yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快
- 超级安全:在执行代码之前,yarn 会通过算法校验每个安装包的完整性
- 超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn 能够保证在不同系统上无差异的工作
yarn 安装 我们可以使用 npm 安装 yarn
npm i -g yarn- yarn 常用命令
| 功能 | 命令 |
|---|---|
| 初始化 | yarn init / yarn init -y |
| 安装包 | yarn add uniq 生产依赖 yarn add uniq --dev 开发依赖 yarn global add nodemon 全局安装 |
| 删除包 | yarn remove uniq 删除项目依赖包 yarn global remove nodemon 全局删除包 |
| 安装项目依赖 | yarn (功能等价于 npm i) |
| 运行命令别名 | yarn <别名> # 通过别名运行时,不需要添加 run |
思考题:
这里有个小问题就是全局安装的包不可用,yarn 全局安装包的位置可以通过yarn global bin来查看,
那你有没有办法使 yarn 全局安装的包能够正常运行? --需要配置全局环境变量
- yarn 配置淘宝镜像命令
yarn config set registry https://registry.npmmirror.com/可以通过
yarn config list查看 yarn 的配置项npm 和 yarn 选择 大家可以根据不同的场景进行选择
- 个人项目
- 如果是个人项目,
哪个工具都可以,可以根据自己的喜好来选择
- 如果是个人项目,
- 公司项目(如果是公司要根据项目代码来选择,可以
通过锁文件判断项目的包管理工具- npm 的锁文件为
package-lock.json - yarn 的锁文件为
yarn.lock
- npm 的锁文件为
包管理工具
不要混着用,切记,切记,切记
创建与发布包
- 我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用,操作步骤如下:
- 创建文件夹,并创建文件 index.js, 在文件中声明函数,使用 module.exports 暴露
- npm 初始化工具包,package.json 填写包的信息
- 注意1:包的名字是唯一的
- 注意2:包的名字不能随意写,不能写成test、learn之类,官方有垃圾检测机制,检测到名字带这些会被认为是垃圾包,不允许发布
- 注意3:写功能时,功能模块的文件名字,需要与 package.json 包的信息中的main的文件名一致
- 注册账号 https://www.npmjs.com/signup
- 激活账号 (
一定要激活账号) - 修改为官方的官方镜像 (命令行中运行
nrm use npm) - 命令行下
npm login填写相关用户信息 - 命令行下
npm publish提交包 👌
更新包
后续可以对自己发布的包进行更新,操作步骤如下
- 更新包中的代码
- 测试代码是否可用
- 修改
package.json中的版本号(不能再使用此前的版本号,远端npm库中已有前次上传的这个版本) - 发布更新
npm publish
- 创建包、发布包、更新包的操作,与git操作流程类似,都是在命令行终端中操作
删除包
执行如下命令删除包
npm unpublish --force- 删除包需要满足一定的条件,https://docs.npmjs.com/policies/unpublish
- 你是包的作者
- 发布小于 24 小时
- 大于 24 小时后,没有其他包依赖,并且每周小于 300 下载量,并且只有一个维护者
扩展内容
- 包管理工具是通识性内容,不同语言有不同的包管理工具,实现组件化开发
在很多语言中都有包管理工具,比如:
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| JavaScript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
- 除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是『
软件包』
| 操作系统 | 包管理工具 | 网址 |
|---|---|---|
| Centos Debian | yum | https://packages.debian.org/stable/ |
| Ubuntu Debain中也可以安装apt | apt | https://packages.ubuntu.com/ |
| MacOS | homebrew | https://brew.sh/ |
| Windows | chocolatey | https://chocolatey.org/ |
nvm - 管理 node 版本的工具

介绍:
- nvm 全称
Node Version Manager顾名思义它是用来管理 node 版本的工具,方便切换不同版本的 Node.js
- nvm 全称
使用: nvm 的使用非常的简单,跟 npm 的使用方法类似
- 下载安装
- 首先先下载 nvm,下载地址 https://github.com/coreybutler/nvm-windows/releases,选择
nvm-setup.exe下载即可(网络异常的小朋友可以在资料文件夹中获取)
- nvm的常用命令
- 如命令在默认/全局下无法执行,可到nvm安装路径下再运行终端,如C:\Users\Administrator\AppData\Local\nvm
| 命令 | 说明 |
|---|---|
| nvm list available | 显示所有可以下载的 Node.js 版本 |
| nvm list | 显示已安装的版本 |
| nvm install 18.12.1 | 安装 18.12.1 版本的 Node.js |
| nvm install latest | 安装最新版的 Node.js |
| nvm uninstall 18.12.1 | 删除某个版本的 Node.js |
| nvm use 18.12.1 | 切换 18.12.1 的 Node.js |
- 注意!!:
- 如在安装nvm之前,就已经安装了node.js的话,会在安装nvm的时候提醒你是否使用nvm接管现有版本
- 如采用nvm接管现有node.js版本,那么,现有的node.js的安装路径会被移动,后续回到项目中使用基于node.js的包管理器,或者
node -v,都会报错'"node"' 不是内部或外部命令,也不是可运行的程序 - 此时,通过
nvm root命令,找到nvm的安装路径,可以发现,node.js的安装路径被移动到了这里,也就是C:\Users\Administrator\AppData\Local\nvm\v20.12.1(此为nvm的默认安装路径) - 回到系统变量,在path中,加上此
C:\Users\Administrator\AppData\Local\nvm\v20.12.1路径作为node的路径即可,要注意,在path中加入虚拟的C:\nvm4w\nodejs路径是无效的 - 如果还不行,重启电脑即可
